css - 100% total width for flex items in flex container, with gap

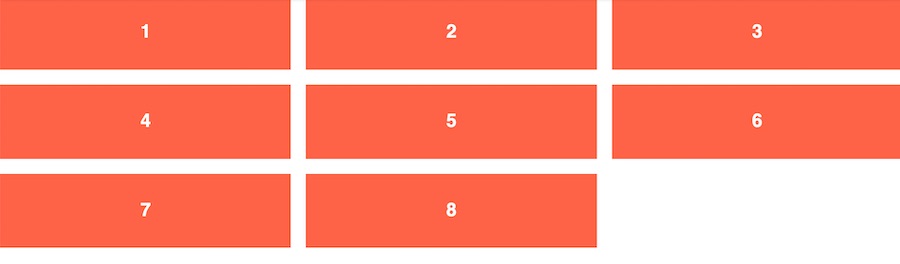
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

javascript - css columns / flexbox with no gaps between items

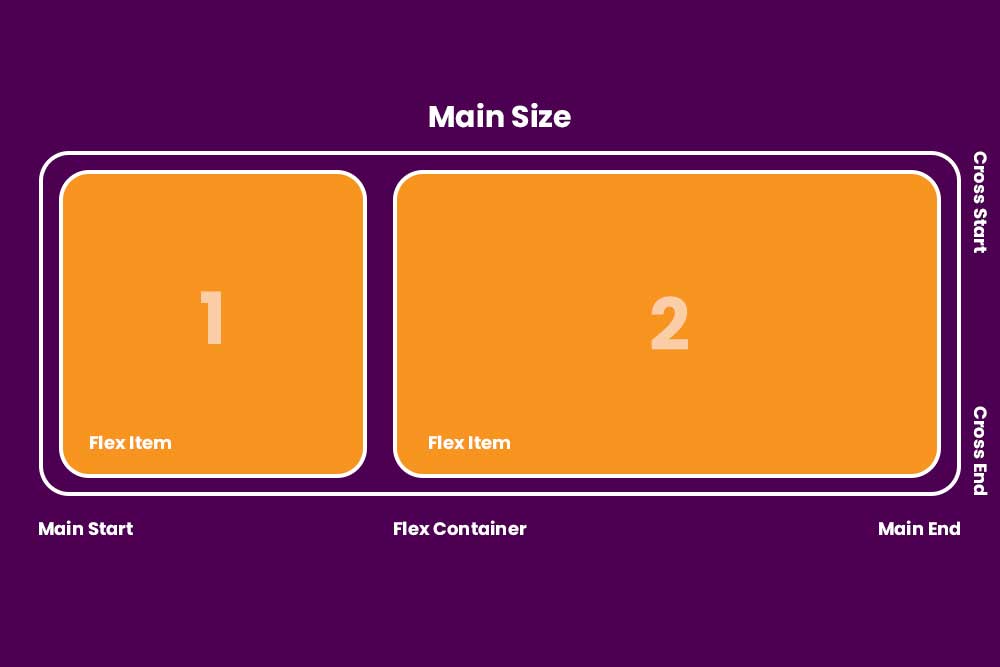
Setting Flex Items Dimensions and order

Ordering flex items - CSS: Cascading Style Sheets

Equal Columns With Flexbox: It's More Complicated Than You Might

How to make Flexbox items the same size using CSS ? - GeeksforGeeks

css - flexbox item 100% of remaining width - Stack Overflow

CSS Gap creates a bright future for margins in Flex as well as

Detailed Flexbox Tutorial for Beginners

/img/the-difference-between-width-and
A Complete Guide to Flexbox

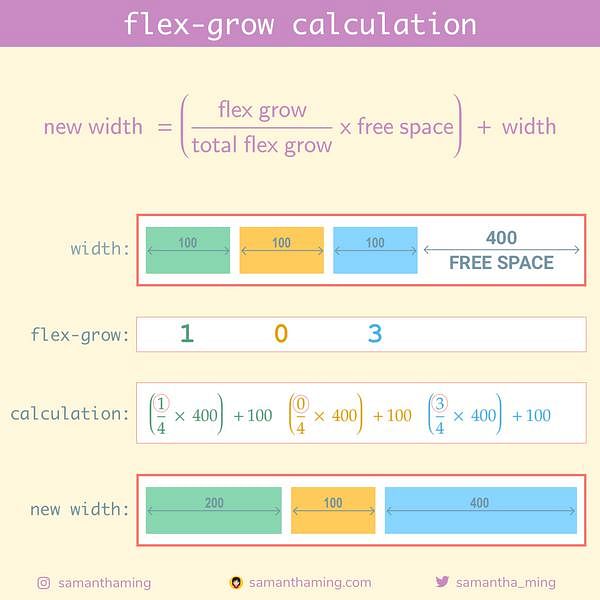
Day 22: flex-grow calculation

Filling the Space in the Last Row with Flexbox

What is Flexbox in CSS - Acil Technologies Pvt Ltd
A Complete Guide to Flexbox

Calculate the Percentage Width of Flex Items When Using Gap