css - Flexbox: How to stretch row's elements to full width? - Stack Overflow

I have a flexbox grid of random width images: I would like to stretch elements of each row to full width in order to get rid of white-space - how can I achieve that with CSS? justify-content doesn't

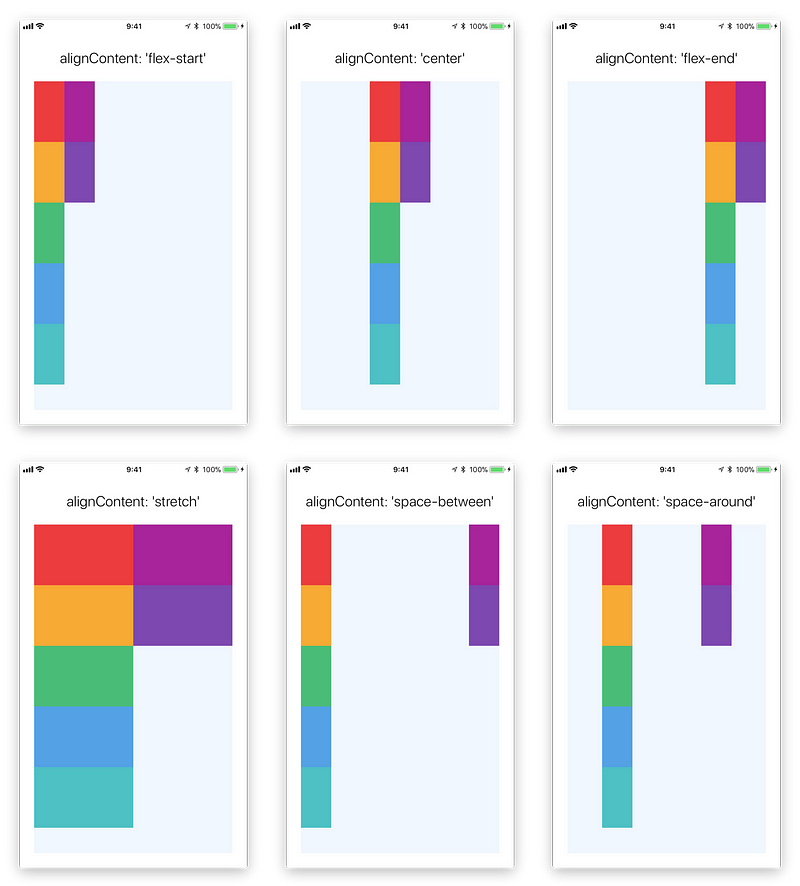
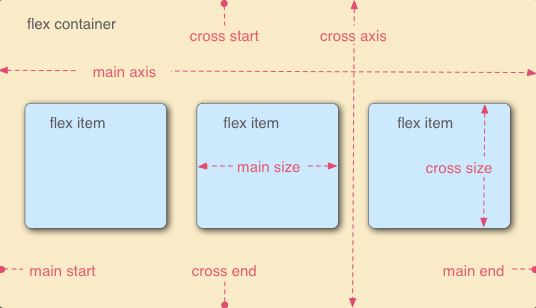
Layout with Flexbox · React Native Archive

Flexbox desenvolvimento para web

html - Flexbox stretching and aligning elements (on second row and

css - First-child full-width in Flexbox - Stack Overflow

CSS Flexbox. In this article, we'll explore the CSS…

html - Stretching items in a flexbox with a max-height - Stack

CSS Flexbox Explained – Complete Guide to Flexible Containers and

Expand last row of wrapped flex items to fill entire row

Flexbox - Learn web development

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

Text doesn't wrap when row is selected as child layout - CMS
A Complete Guide to Flexbox