How to get horizontal scrolling padding only at beginning and end

I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

Horizontal scrolling - Webflow University Documentation

Horizontal scrolling - Webflow University Documentation

overflow:scroll and The Right Padding Problem — A CSS Only Solution

scrollbar-gutter - CSS: Cascading Style Sheets

Horizontal Scroll with Padding. - DEV Community

Builder: Horizontal Scrolling & Padding · Issue #97 · Budibase/budibase · GitHub

Creating sliding effects using sticky positioning

Make a div horizontally scrollable using CSS - GeeksforGeeks

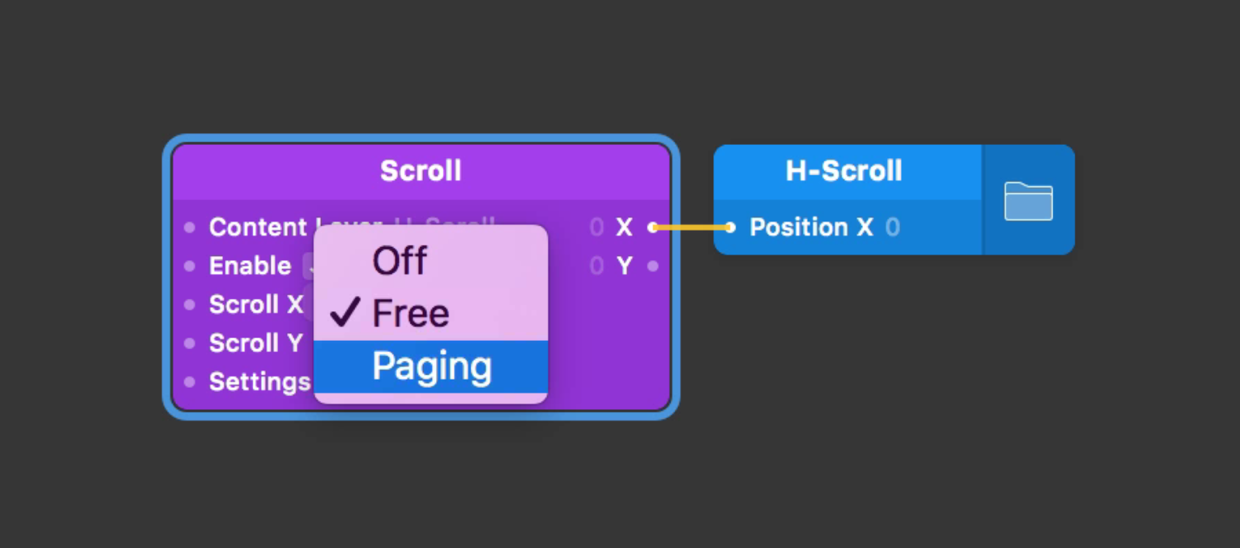
Origami Studio — Horizontal Scrolling