How to rotate an HTML div element 90 degrees using JavaScript

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
An element can be rotated 90 degrees by using the transform property. This property is used to move, rotate, scale, and others to perform various kinds of transformation to elements. ApproachThe rotate() transformation function can be used as the value to rotate the element. It takes one parameter that defines

How to Rotate an Image with JavaScript

CSS : Rotate all html element (whole page) 90 degree with CSS?

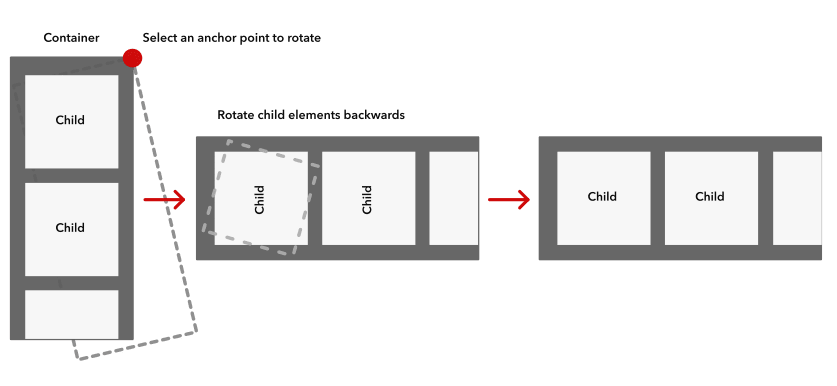
CSS Horizontal Scroll: a Step-by-Step Guide - DEV Community

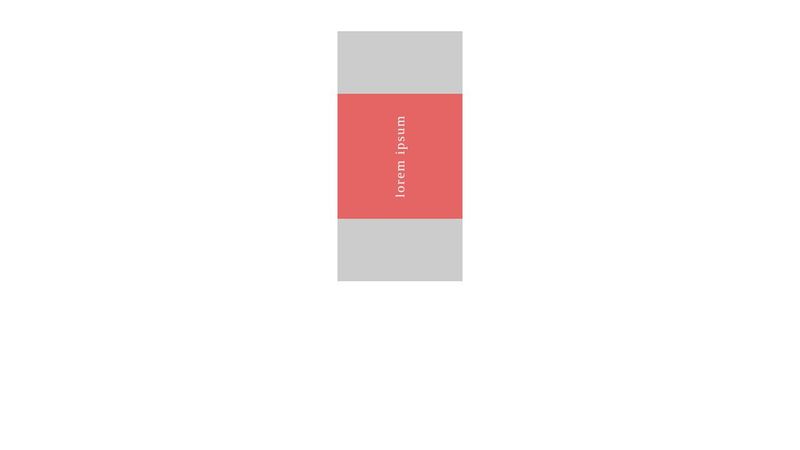
90 degree rotated text

rotate() - CSS: Cascading Style Sheets

HTML element not being referenced - Database - Bubble Forum

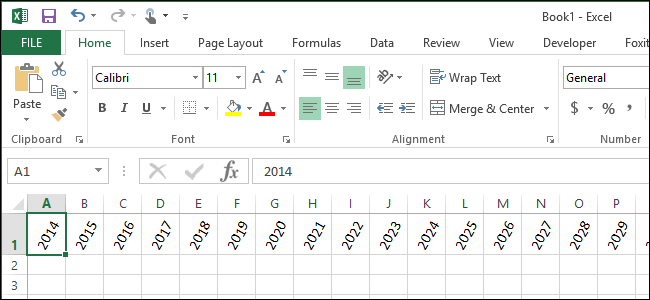
css - how to rotate text left 90 degree and cell size is adjusted according to text in html - Stack Overflow

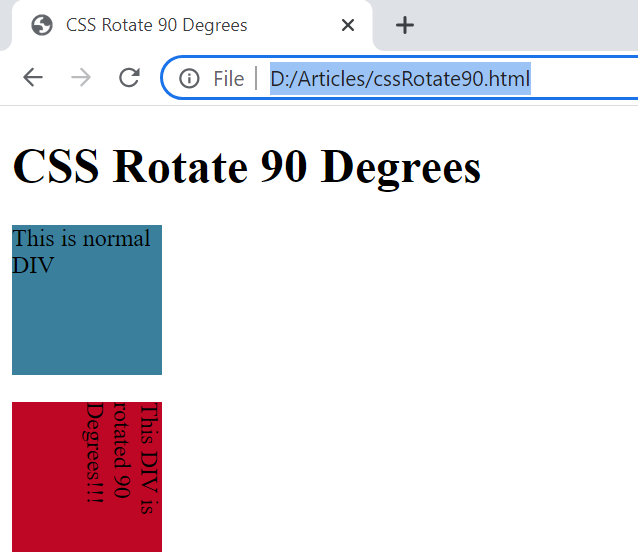
CSS Rotate 90 Degrees

HTML div Tag - Usage, Attributes, Examples
Check out this ShareGPT conversation

Rotated Table Column Headers
How to Rotate an Image with JavaScript