overflow:scroll and The Right Padding Problem — A CSS Only

If you’re using absolute children, you’re probably already simulating padding on the top, left and bottom of the parent by adding margin to the children. But, annoyingly, browsers ignore the right margin…

You want overflow: auto, not overflow: scroll

Fix unwanted horizontal scroll and whitespace with Overflow: hidden — Webflow tutorial
padding-top - CSS: Cascading Style Sheets

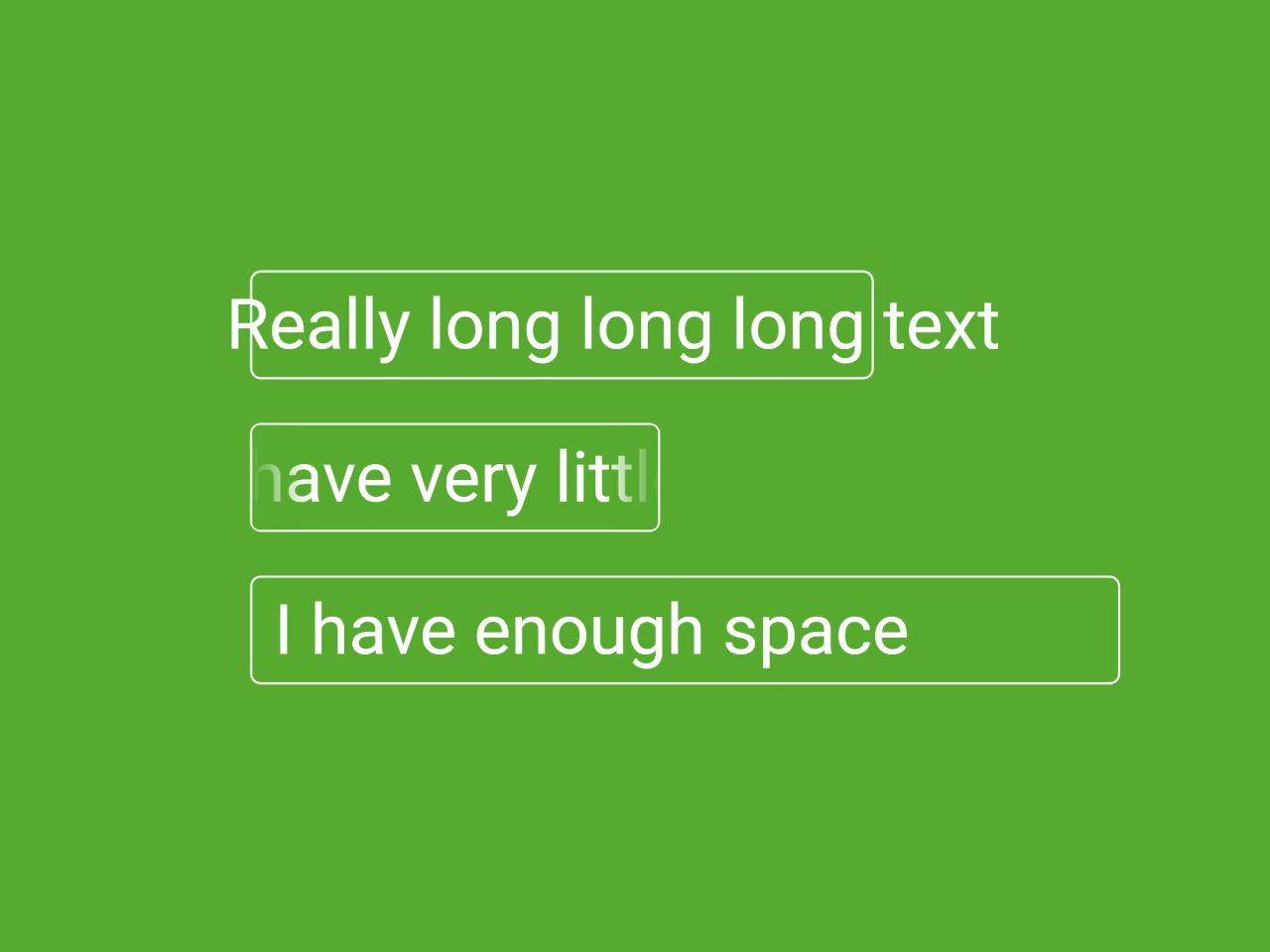
CSS Text Overflow Scroll Animation — CodeHim

CSS { In Real Life }

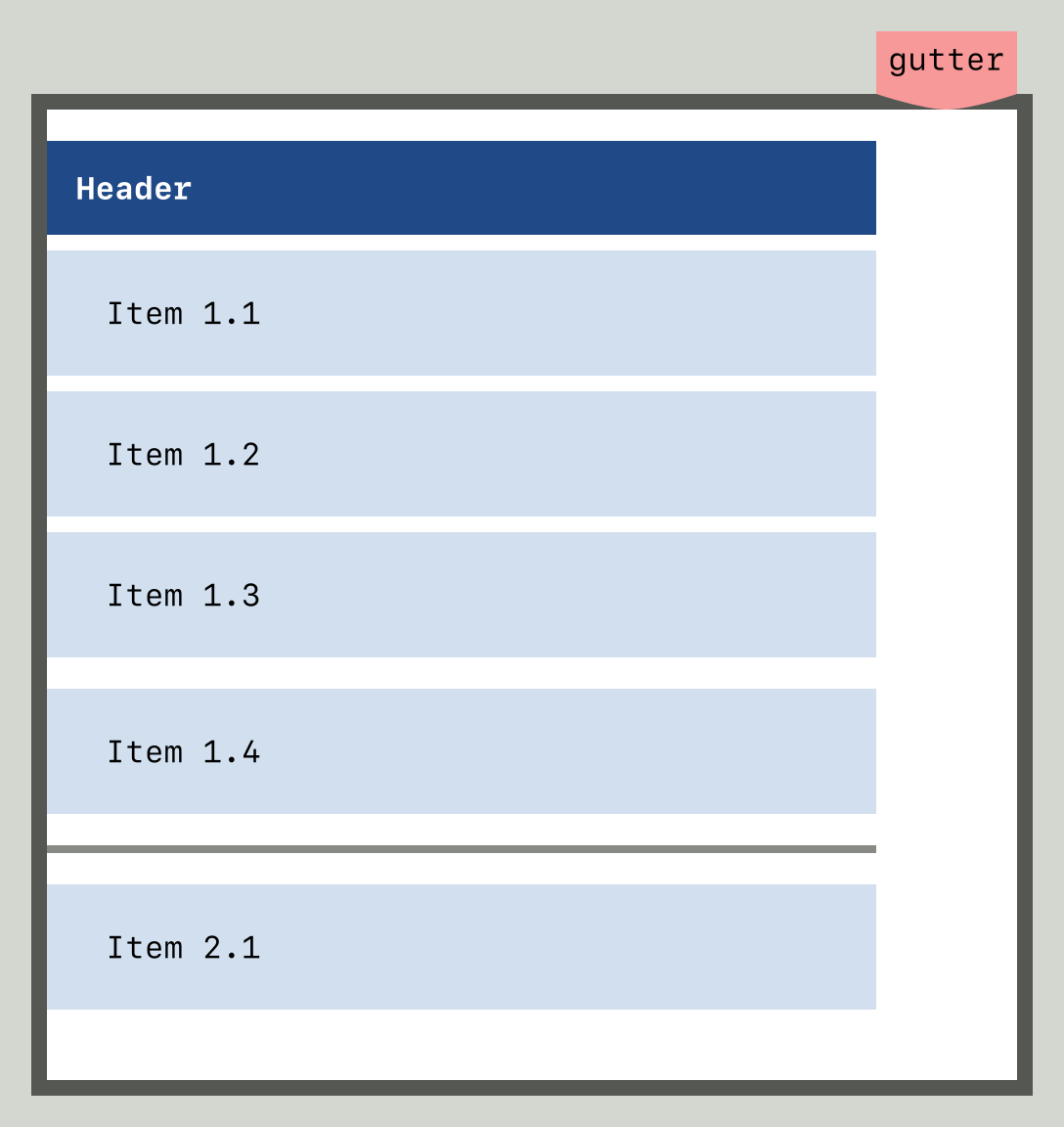
css-overflow-4] drawing over the space reserved by `scrollbar-gutter` · Issue #5232 · w3c/csswg-drafts · GitHub

Mysterious padding/ extra space for no reason!? - HTML-CSS - The freeCodeCamp Forum

CSS: Clearing Floats with Overflow - Web Designer Wall

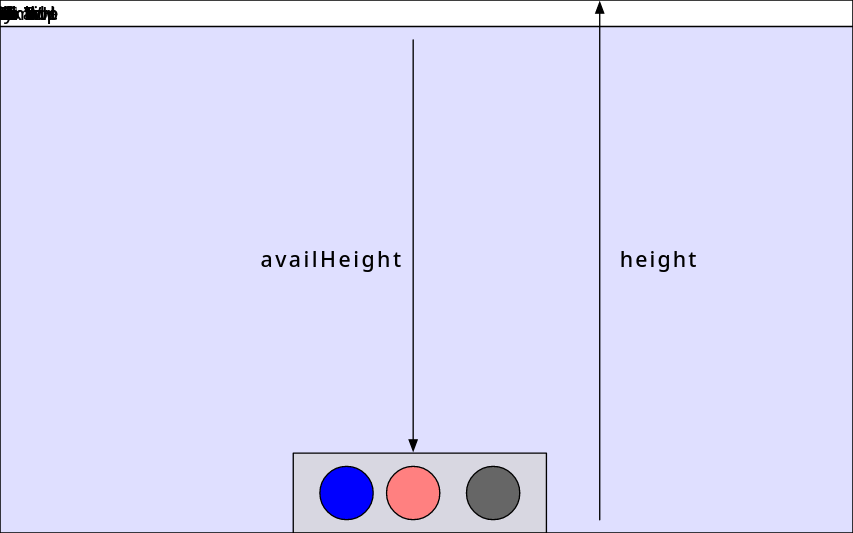
Position/Dimension properties in Javascript

Overflow In CSS

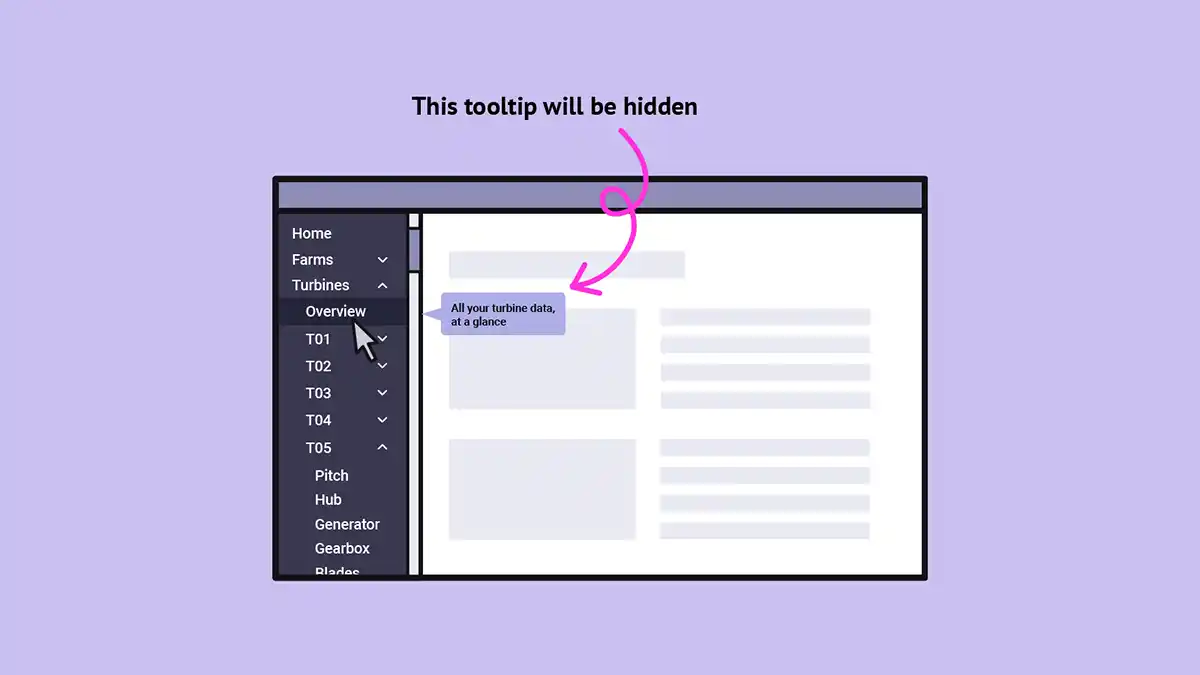
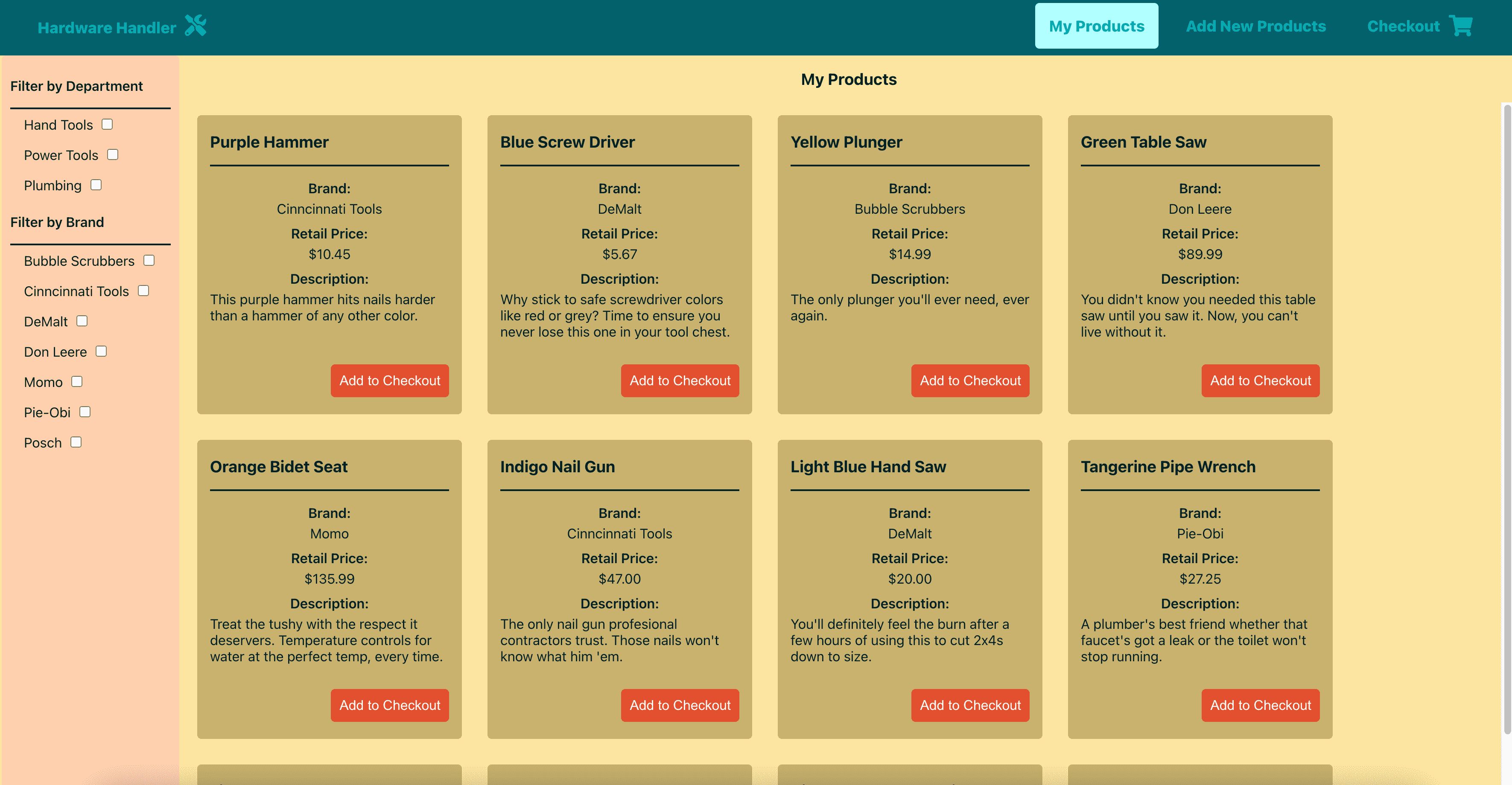
Use CSS Grid to Make a Fixed Sidebar with Scrollable Main Body

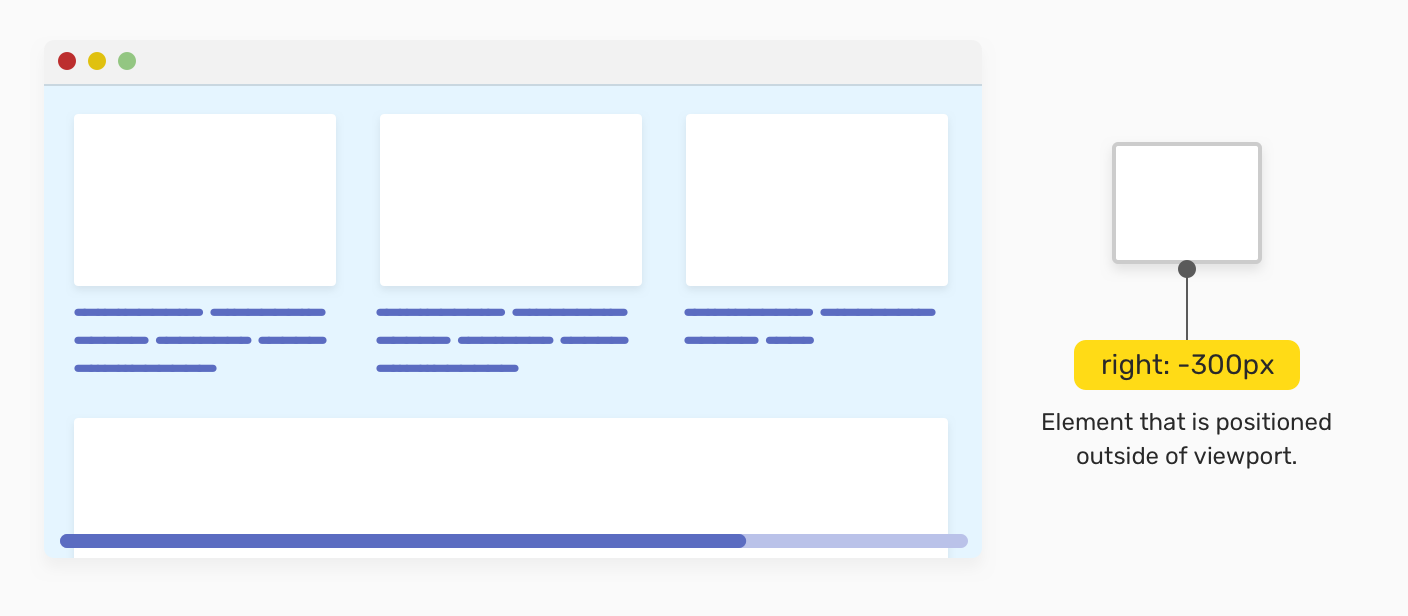
CSS Horizontal scroll. Horizontal scroll is something that I…, by Tommy Bernaciak