html - angular 8 material dialog close button with X top right - Stack Overflow

I am trying to get my material dialog to have an X button at the top right, but I am having problems with the positioning. component.ts this.d.open(loginComponent, { width: '300px', height: '

angular - material dialog not rendering component? - Stack Overflow

The Future of Style - W3C

javascript - Material-UI Dialog How to place the close button on
Uncaught RangeError: Maximum call stack size exceeded. angular 7

Angular - Router tutorial: tour of heroes
Dialogue - overflow scrolling on small screens and margins · Issue

HTML - Styling An Input Type File Button - Stack Overflow PDF
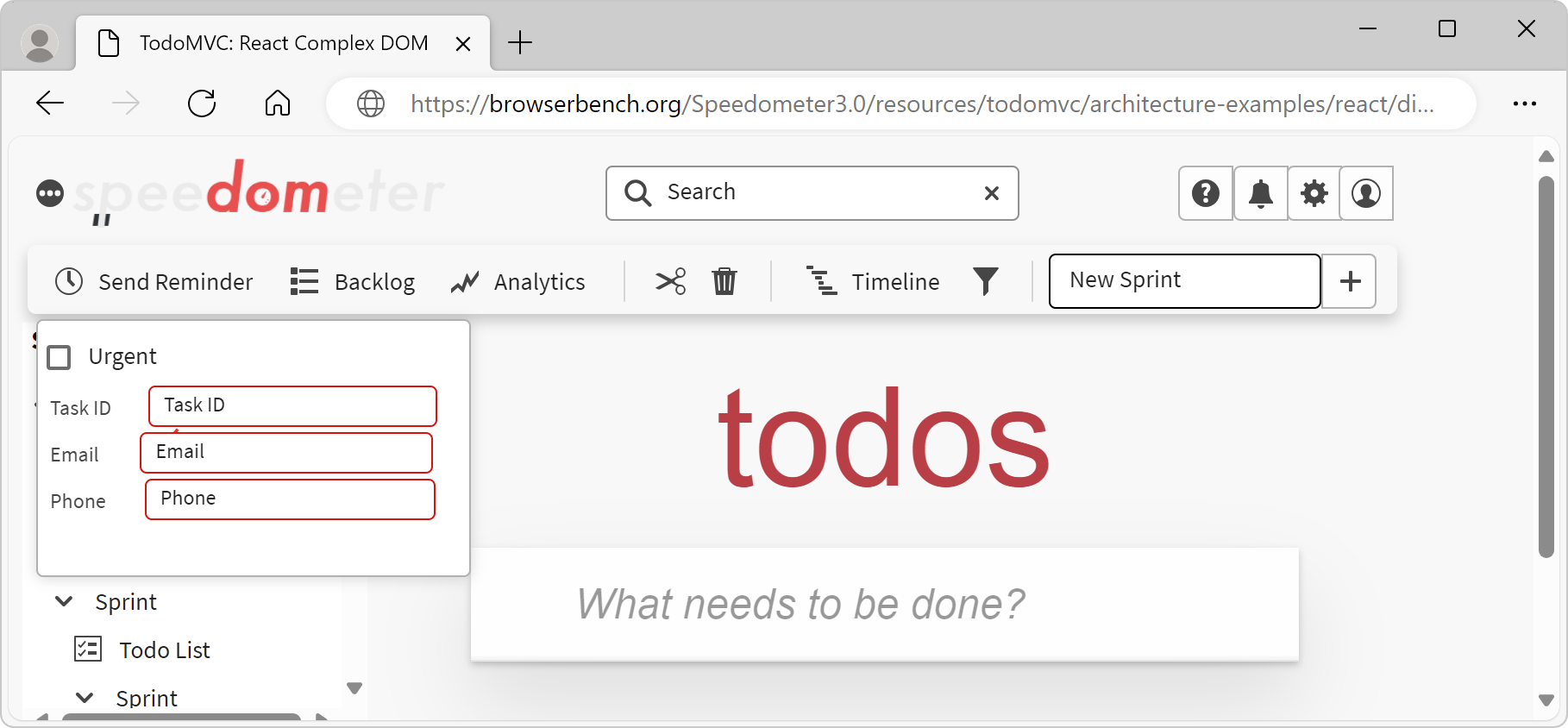
dialog: defaults to opacity:0 and hides · Issue #4862 · angular

javascript - HTML modal dialog overflow - Stack Overflow

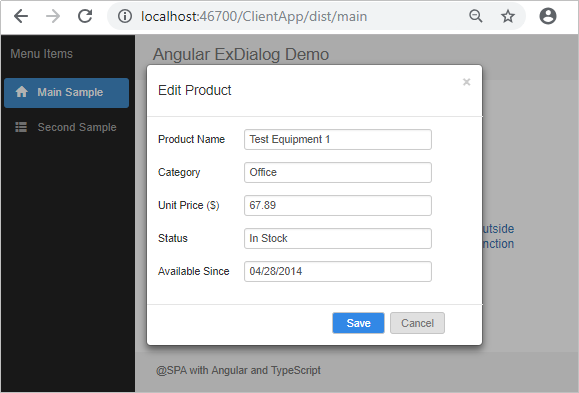
An Angular Modal Dialog with Advanced Functionality and Easy-use

Bootstrap Modal - examples & tutorial





