Flex right and left division with certain gap in the middle - HTML

If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

Positioning Elements on the Web

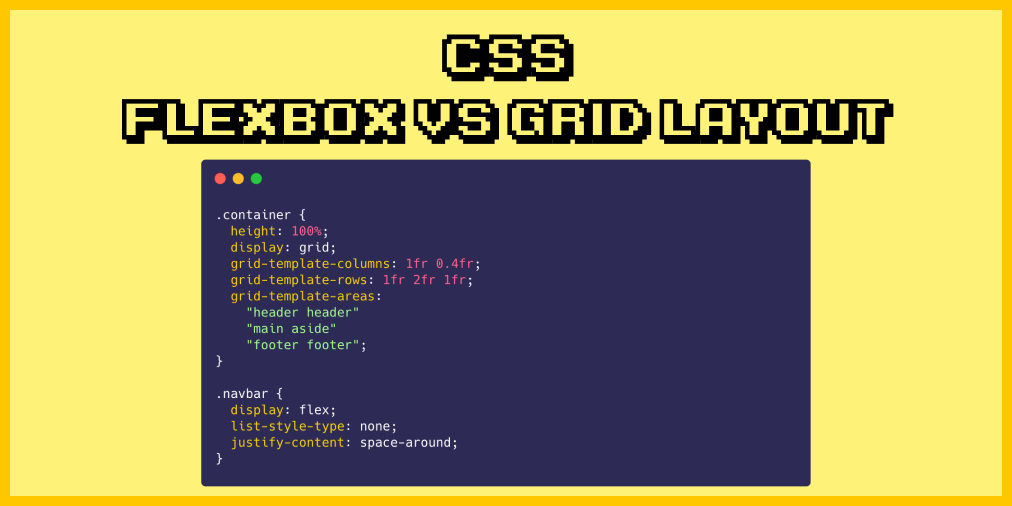
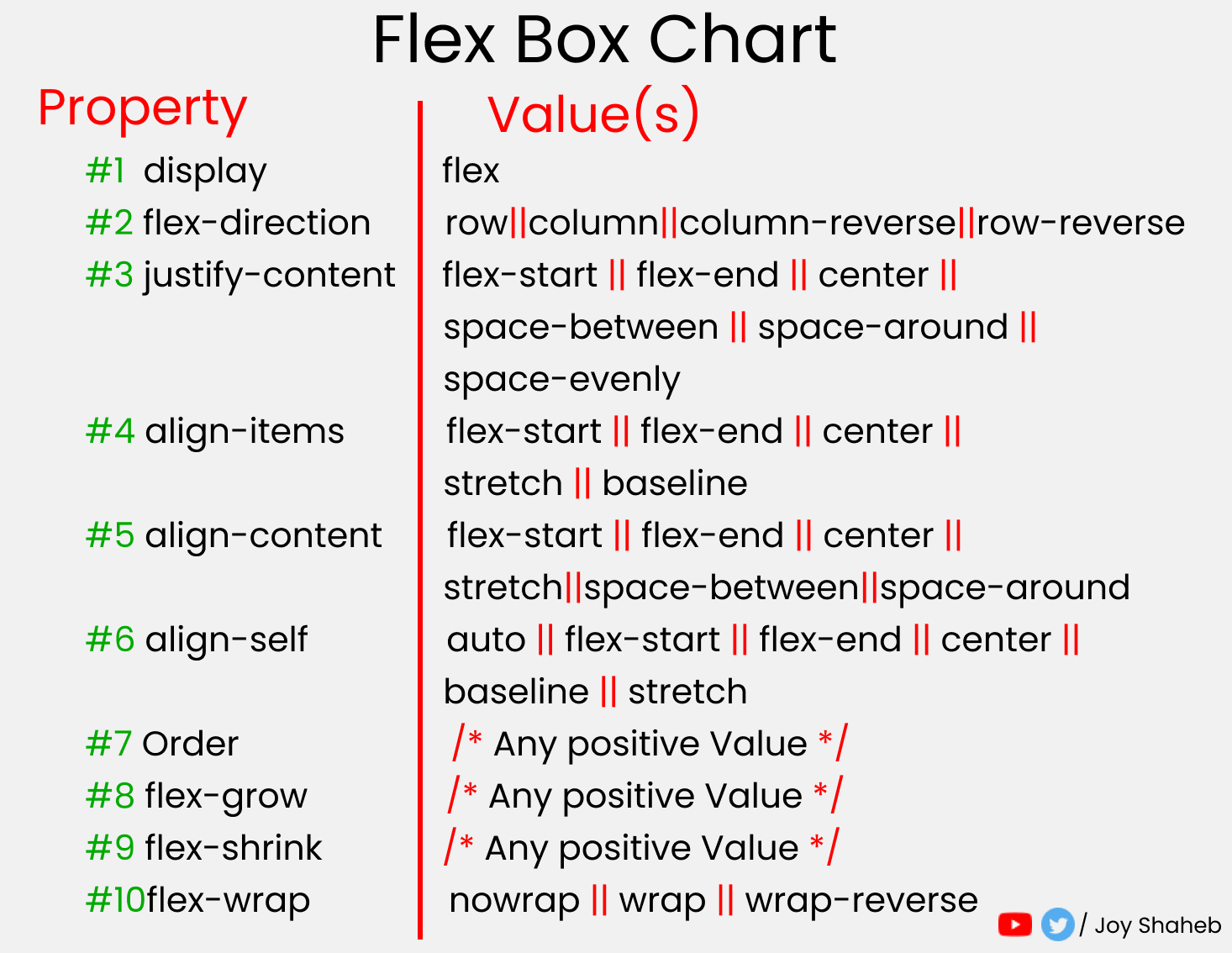
Learn CSS Flexbox by Building 5 Responsive Layouts

Align Column DIVs as Left-Center-Right with CSS Flex

justify-content CSS-Tricks - CSS-Tricks

3 ways to display two divs side by side (float, flexbox, CSS grid) - Coder Coder

Right-to-left Styling

CSS Image Centering – How to Center an Image in a Div

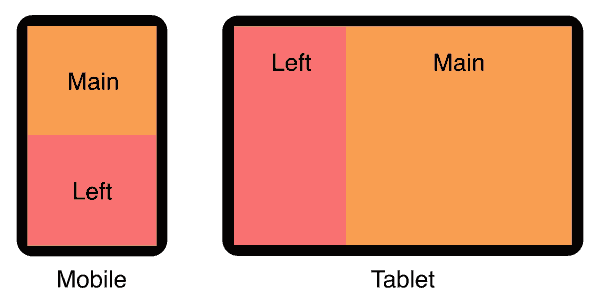
2 Column Layouts (Responsive, Flexbox & CSS Grid)

Learn CSS Flexbox by Building 5 Responsive Layouts

How to Right Align Div Elements in CSS - GeeksforGeeks

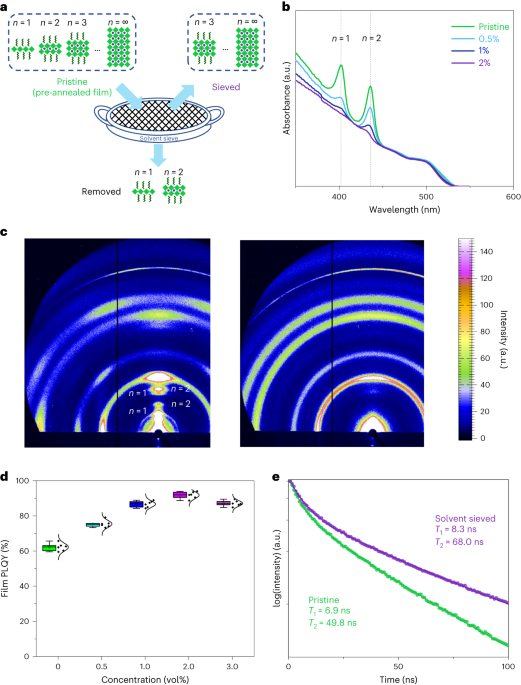
Phase dimensions resolving of efficient and stable perovskite light-emitting diodes at high brightness