Box alignment in grid layout - CSS: Cascading Style Sheets

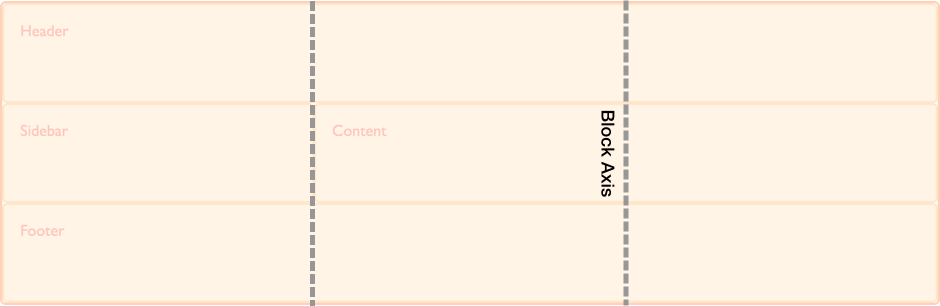
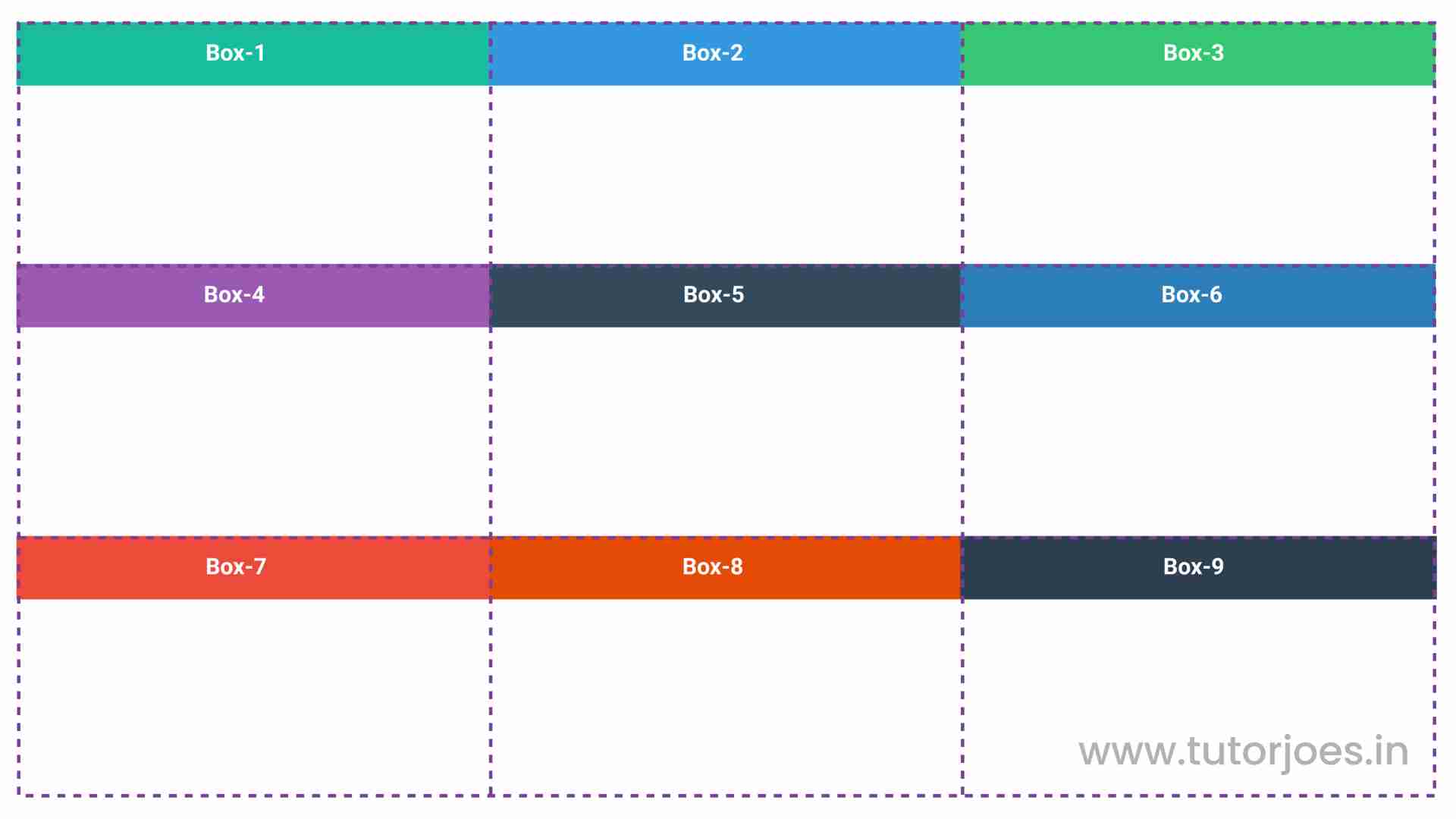
CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.

Box Alignment and Grid Layout – make everything intensely

Box alignment in grid layout - CSS: Cascading Style Sheets

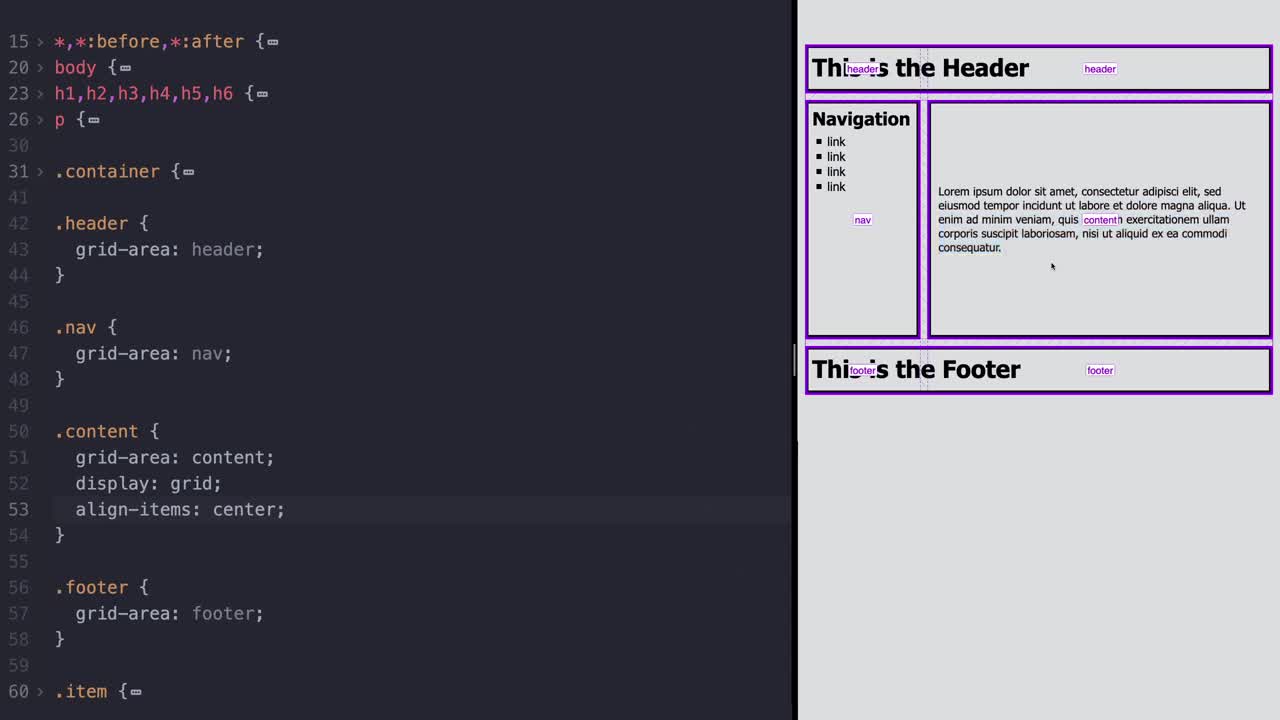
Exploring CSS Grid Align-Items Property

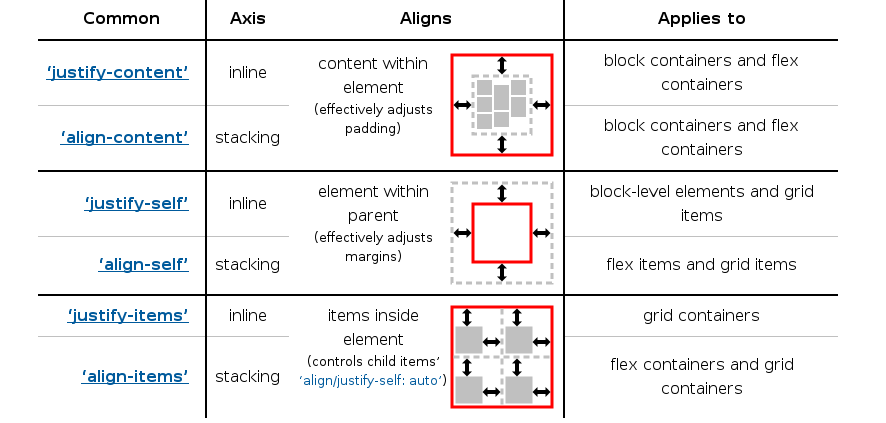
CSS Grid Alignment. Two CSS properties are used to align…

CSS Grid Layout Module Level 1

Tailwind CSS Grid Auto Columns - GeeksforGeeks

css by amit joshi - Issuu

CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

Cascading Style Sheet (CSS)

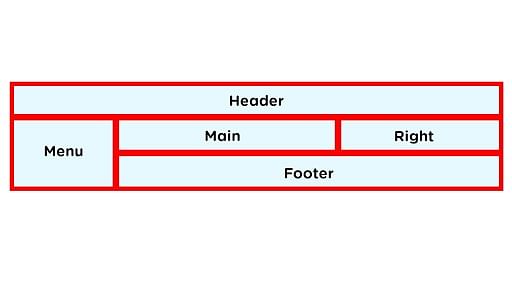
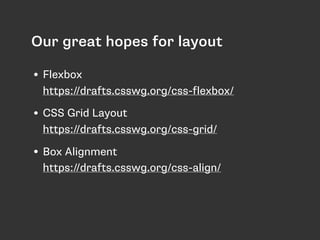
The Right Layout Tool for the Job

Got an interesting challenge for you. Using a grid or flex layout

CSS Grid Layout Module Level 3

css-grid] Masonry layout · Issue #4650 · w3c/csswg-drafts · GitHub

Cascading Style Sheets CSS LAYOUT WITH GRID - ppt download