Upload de imagens no Front End com ReactJS e Context API

Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

12 JavaScript Image Manipulation Libraries for Your Next Web App

Aula #11 - Upload de Arquivos no React - Iniciando em Front-end

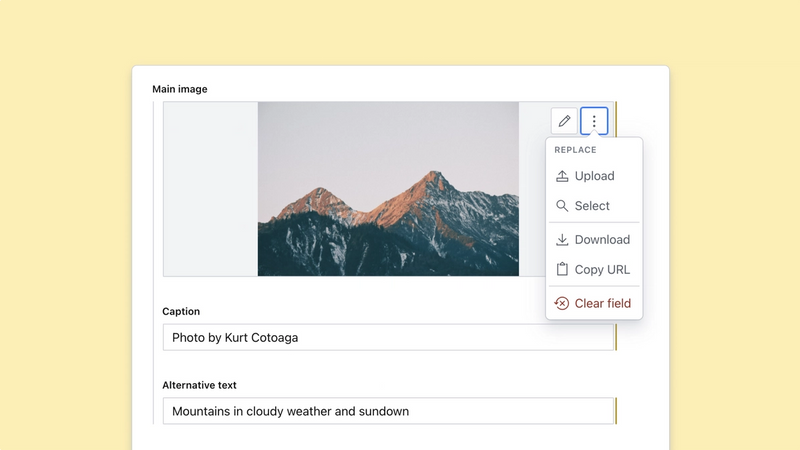
Image Schema Type - Sanity Studio

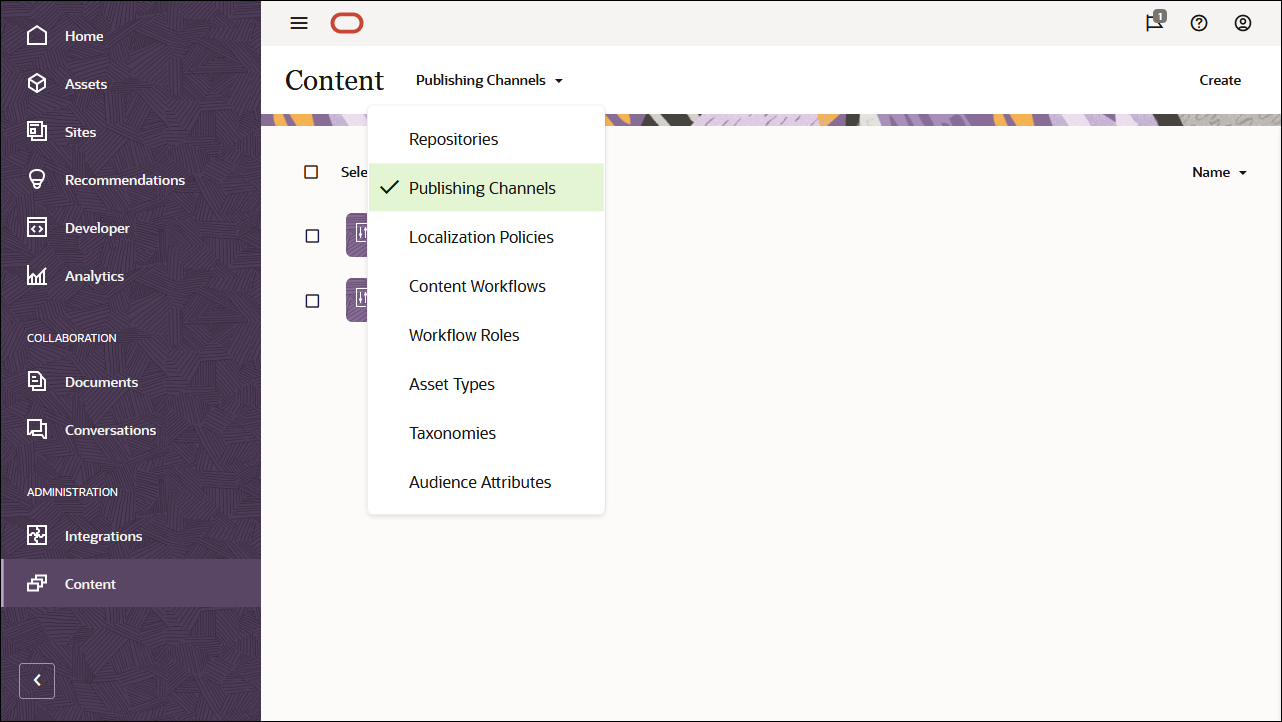
Criar uma Galeria de Imagens no Next.js com o Oracle Content

Upload de imagens no Front End com React JS e Context API

Como criar o formulário upload com React e enviar a imagem para

File Upload With GraphQL from a React Application

Como listar imagem no front-end com React e liberar permissão de

java - Unable to access uploaded image from react front-end to

Como criar o formulário upload com React e enviar a imagem para

File Upload With GraphQL from a React Application

api - Can't upload image from a Reactjs front-end to FastApi