html - How do I align these DIV Elements to the top? - Stack Overflow

I am trying to get these two DIV Elements (Image and Description fields) to the top of the box. I can't seem to find the right CSS combination to pull this off. The DIV order is: search-gallery se

CSS. All the ways to align elements left and right., by piotr szybicki, 12 developer labors

html - Adding text to div breaks the initial alignment - Stack Overflow

javascript - How to Align children div either side of parent div, CSS - Stack Overflow

Weird css automatically added to the web - The freeCodeCamp Forum

html - CSS - How do I align my divs horizontally? - Stack Overflow
How to automatically put a div under another div - Quora

html - Aligning 1 Div above 3 more - Stack Overflow

How to make React App Responsive using react-responsive

html - How do I align these DIV Elements to the top? - Stack Overflow

html - How can I align text to the right side of a div? - Stack Overflow

css - Can I keep a DIV always on the screen, but not always in a fixed position? - Stack Overflow

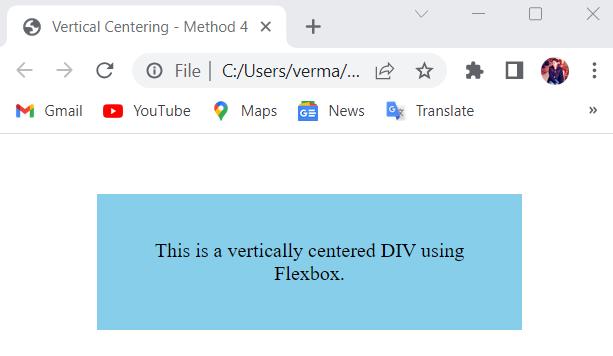
5 Effective Methods to Center a DIV in CSS






