Why SwiftUI Image add an extra padding to enclosing VStack

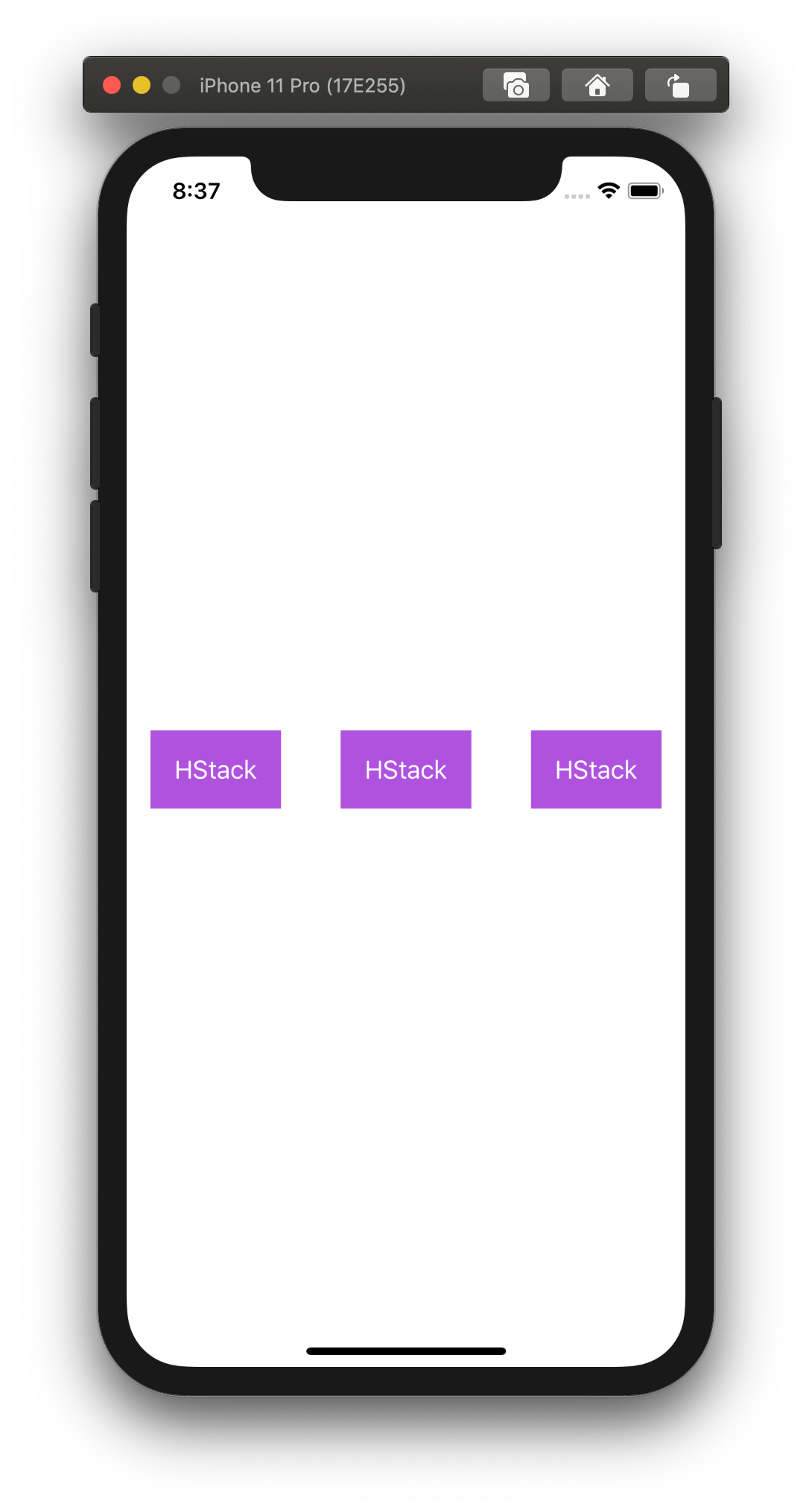
I'm struggling with a very simple problem. If I put a Text into a VStack, there is no padding on the top. If I now put an Image, I have a padding. See the following screenshot: The corresponding c

ios - Bottom padding in reverted List SwiftUI - Stack Overflow

SwiftUI Tutorial: Working With Stacks — VStack, HStack, and ZStack, by Arc Sosangyo

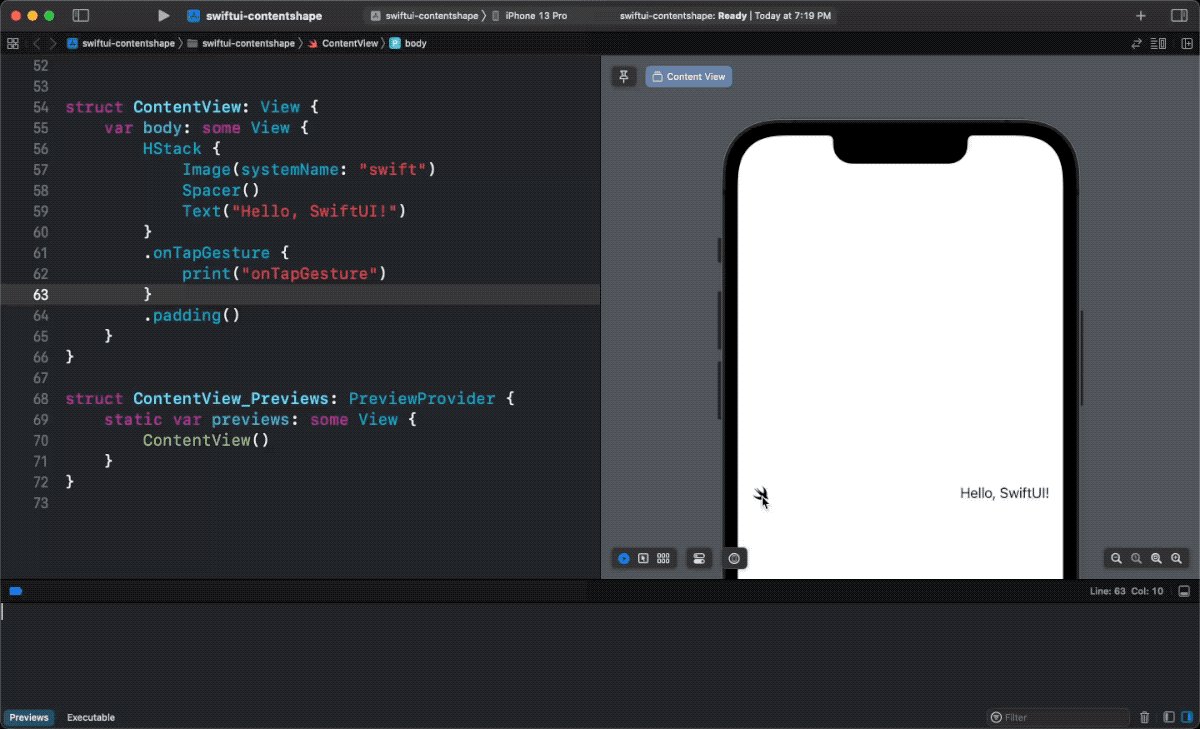
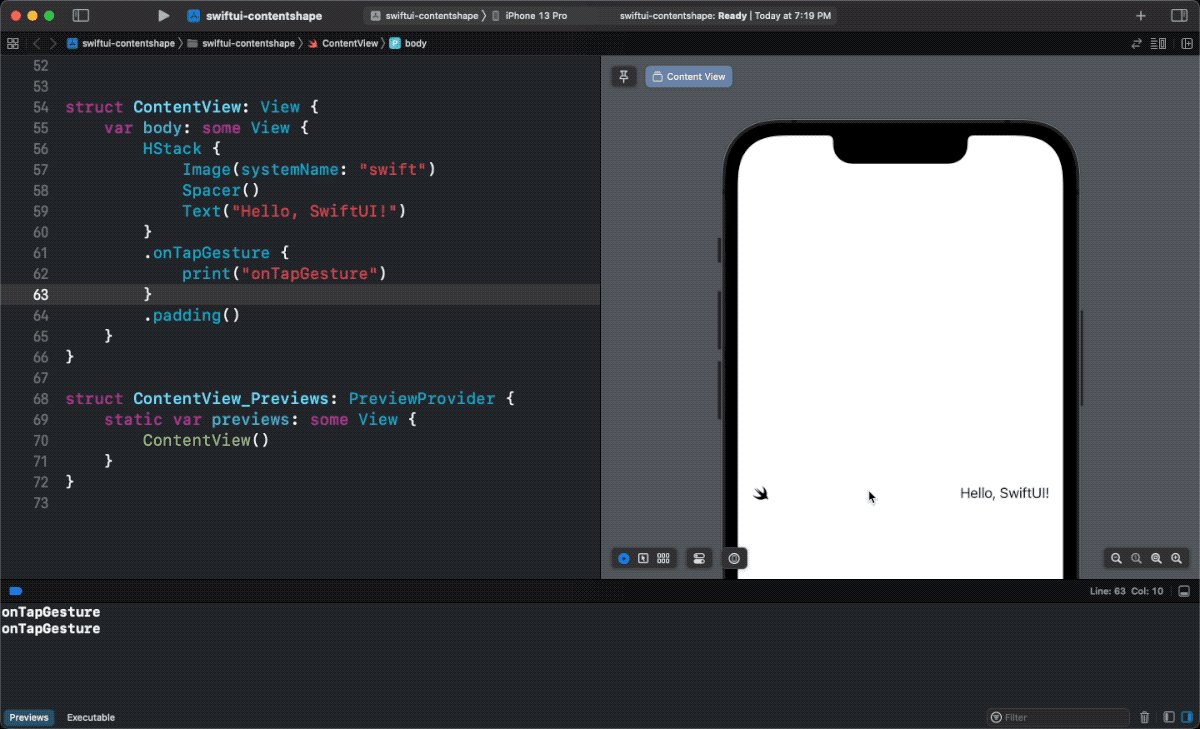
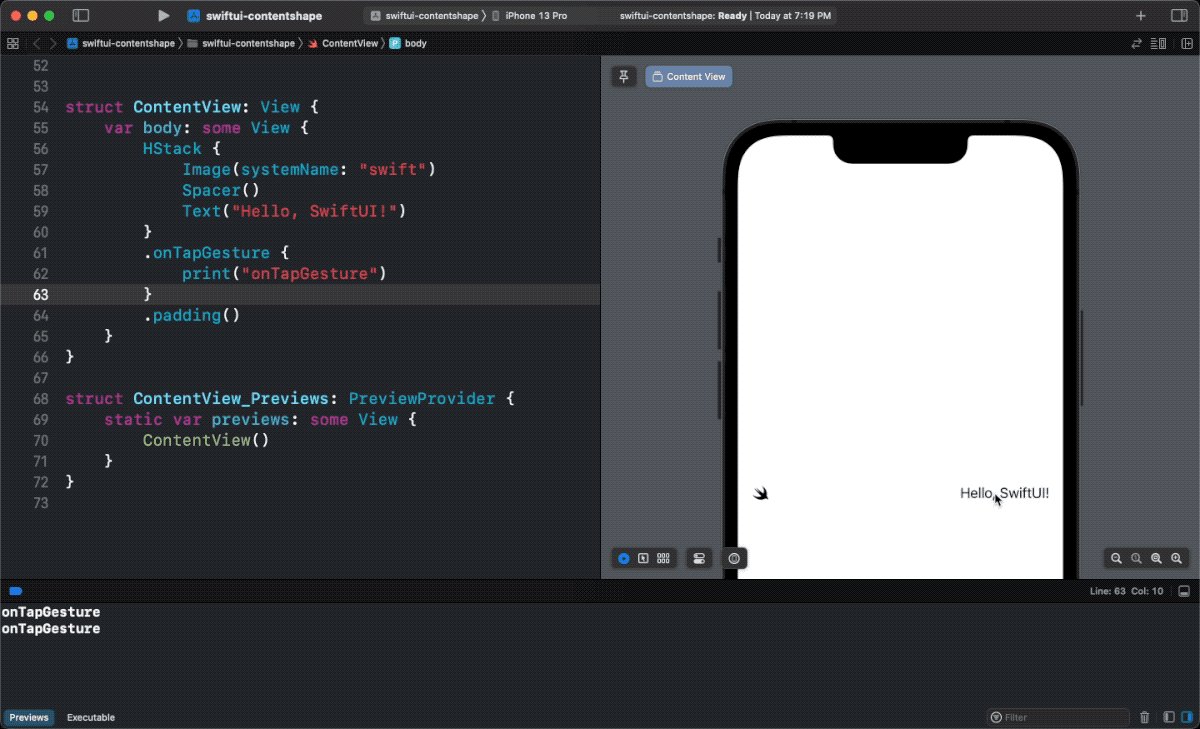
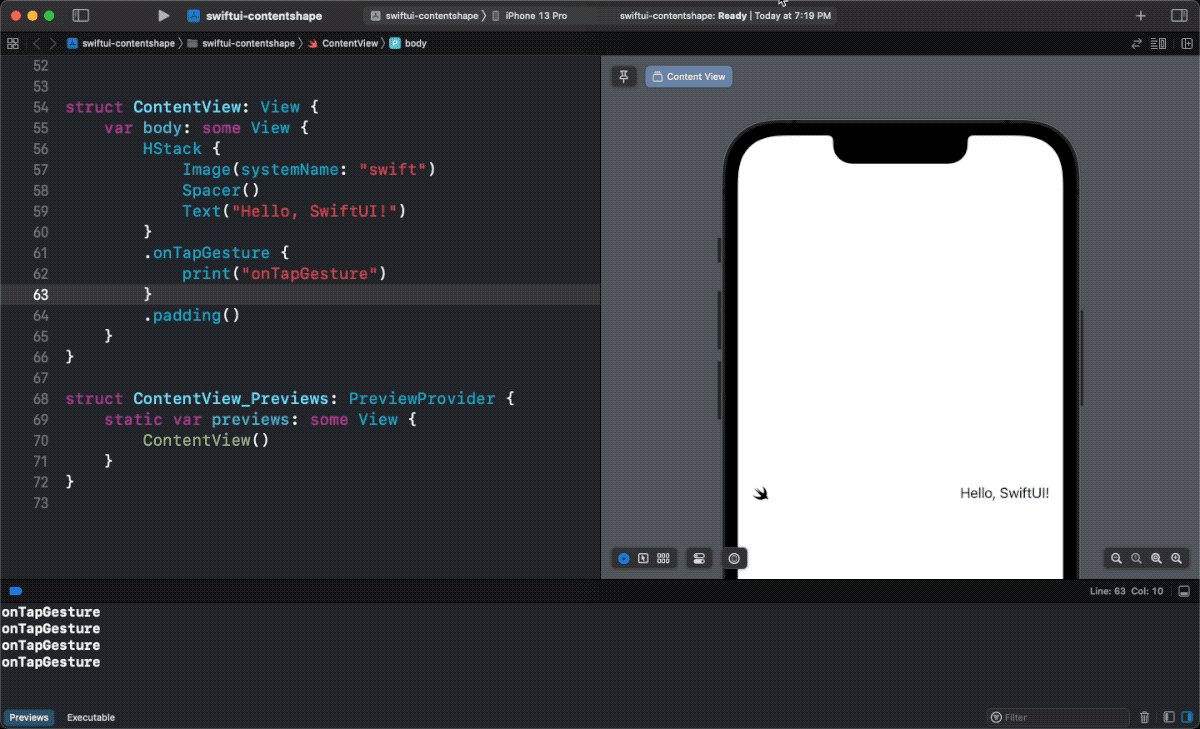
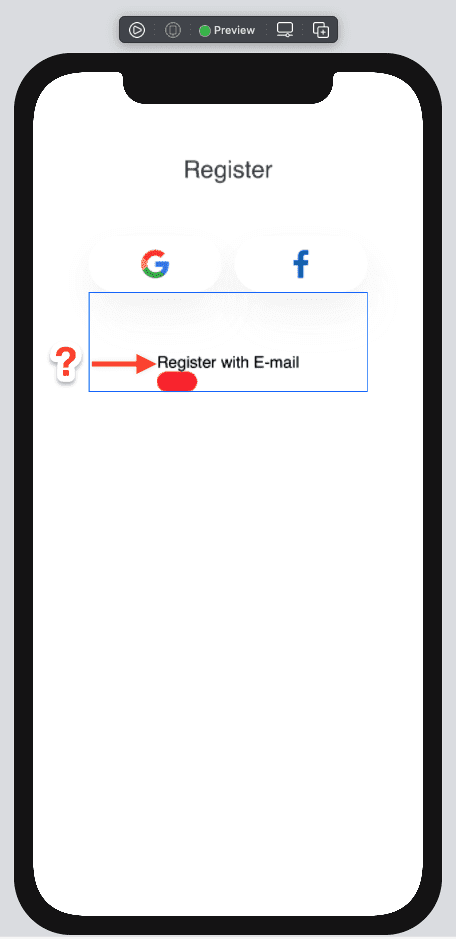
How to make Empty Space Tappable in SwiftUI

The SwiftUI Layout Protocol - Part 1 - The SwiftUI Lab

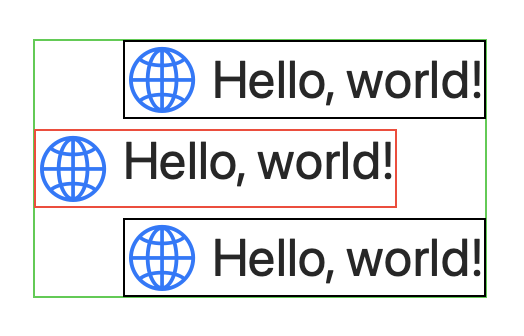
swiftui - VStack .leading alignment - Stack Overflow

SwiftUI: Arranging layout with stacks

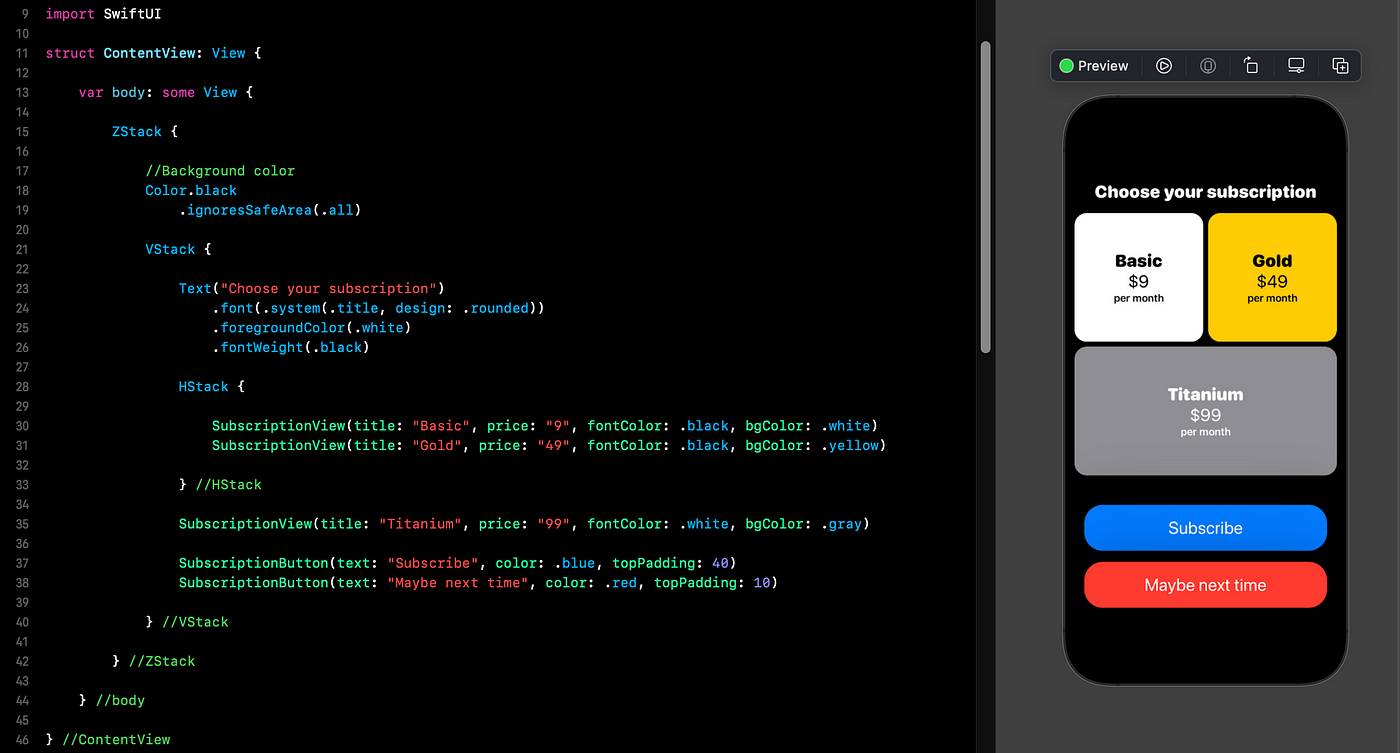
How to Make a Button with SwiftUI - DEV Community

SwiftUI: Adding padding of just 1 between Text creates a huge padding - how to actually make a small padding? - Stack Overflow

ios - Align Text with padding SwiftUI - Stack Overflow

Understanding Spacers and Padding in Swift UI., by Austin Beck, Geek Culture

SwiftUI Cookbook, Chapter 8: Adding Padding & Spacing in SwiftUI

ios - Text() is adding extra leading trailing padding SwiftUI - Stack Overflow

SwiftUI ZStack vs Overlay Modifier: Similarities and Differences, by Pedro Alvarez

swiftui - VStack spacing around image, but not around text - Stack Overflow