Things You Should Know About React Hooks - GeeksforGeeks

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
ReactWe all know the importance of this library in the tech industry. Most of the applications are switching to React because of its advantages and features. There are many features of React. React hooks is one of them. React hooks was first released in October 2018. In React a lot

React Hooks: How To Step Up Your React Game

Mastering React Hooks: A Comprehensive Guide to Stateful Functional Components, by PRIYAM MONDAL, Feb, 2024

The React Hooks Guide - Tutorials and Examples - KendoReact

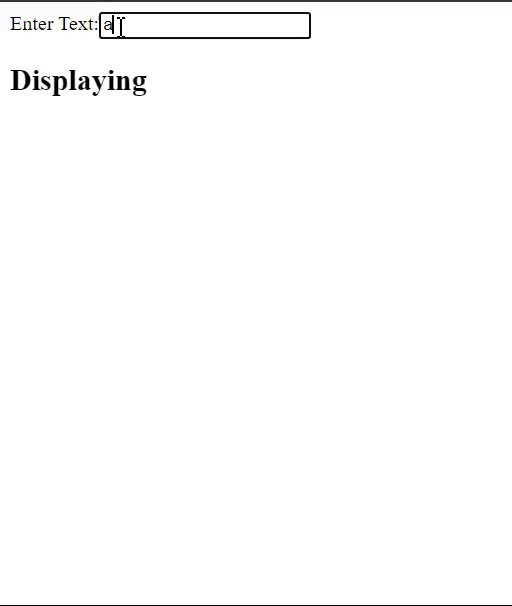
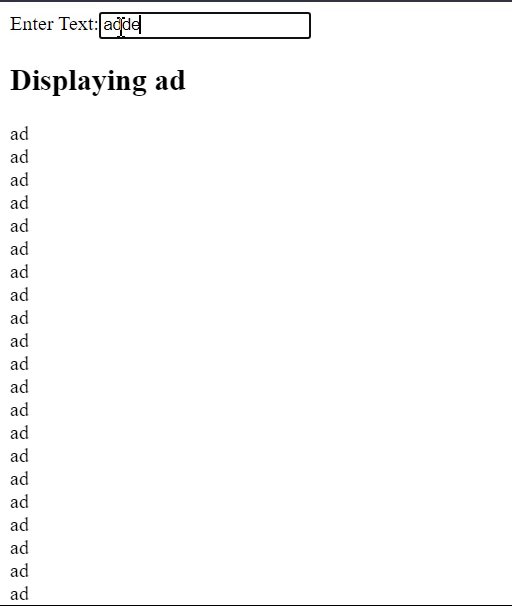
Two-Way Data Binding in React with react-mlyn, by Mikhail Boutylin

Initiating useNavigate is makes my page completely blank. : r/react

How to build a meme-maker with React: a beginner's guide, make a meme

New Hooks in React 18 - GeeksforGeeks

Introduction to Client Side and HTML by Rahul Goyal

New Hooks in React 18 - GeeksforGeeks

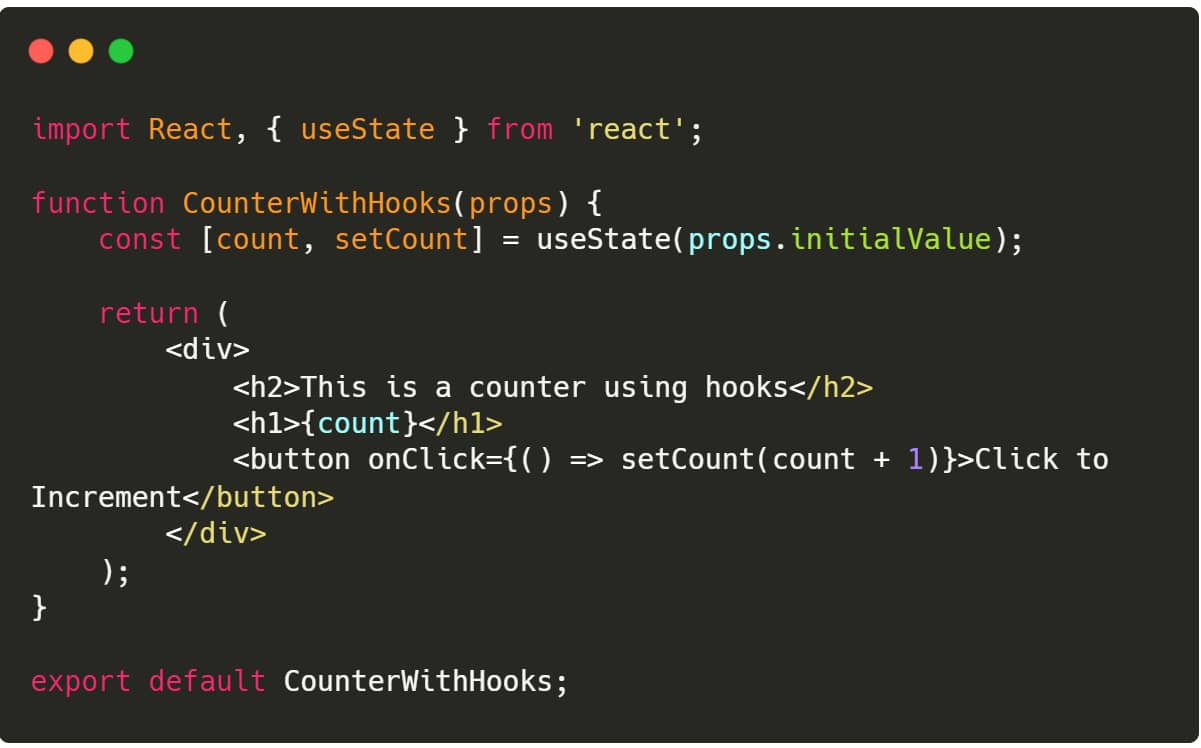
Implementing React Hooks: useState, by Joe C Gomez

How to access previous props or state with React Hooks - LogRocket Blog

React hooks: useState() - DEV Community

Understanding React's UI Rendering Process (understanding virtual dom in depth) - DEV Community

JavaScript and Python a comparison of the two and their tooling within web applications.

New Hooks in React 18 - GeeksforGeeks