Penpot's Flex Layout: Building CSS Layouts In A Design Tool

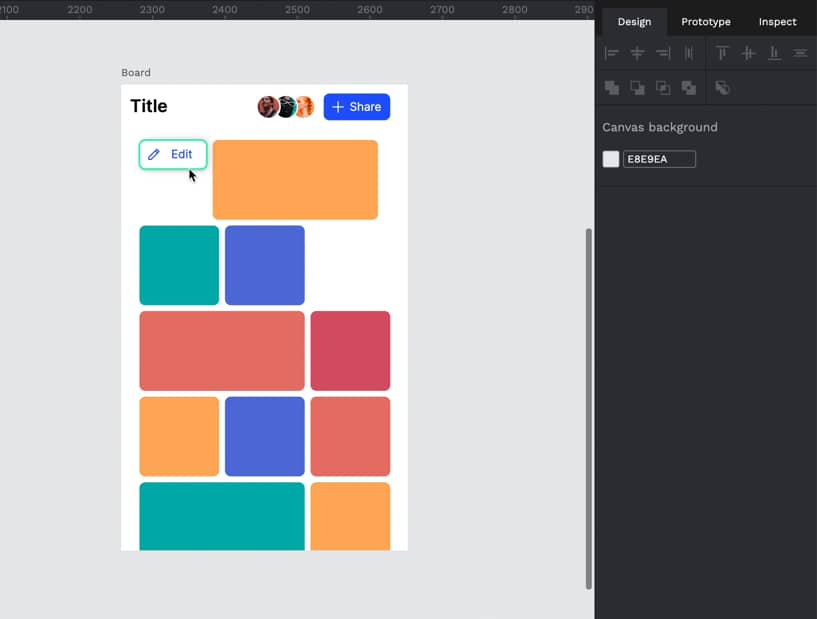
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

Learn how to use Penpot Flex Layout. Try yourself with this playground template! - Contribution - Penpot Community

60+ Best Gothic Fonts 2023 - Blog of Web Design, Marketing, Social

Using Penpot to bridge design and development - LogRocket Blog

Flex Layout tutorial How to use the new Absolute Position

Penpot 2.0 sneak peek: new CSS Grid Layout & Components coming soon!

Issue #552 – CSS Weekly

Behind The Curtains Of Wikipedia Redesign – Unlimited Host

a44541 Hex Code, Shades and Complementary Colors

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Grid Layout and Tokens Studio partnership announced at Penpot Fest! - Events and Announcements - Penpot Community

Articles — Smashing Magazine

Penpot, the open source platform for designers and their coders, draws up $12M as users jump to 250K

CSS — Smashing Magazine