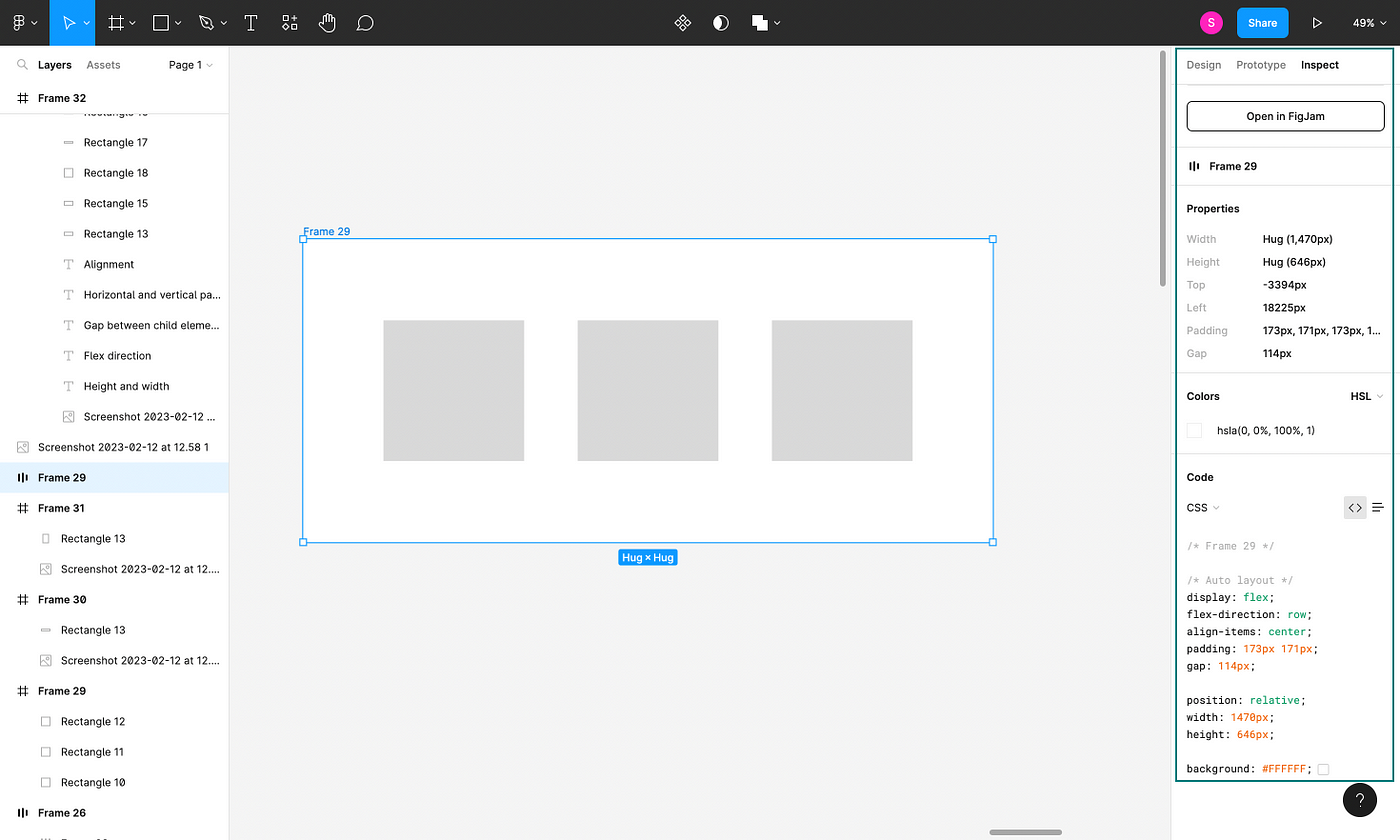
How to Use Gap, RowGap, and ColumnGap in React Native Flexbox
By A Mystery Man Writer

In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

Layout with Flexbox · React Native

CSS grid-gap Property - GeeksforGeeks
Flexbox gap not working on

What is React Native and When to Use It For Your App In 2024

Tailwind CSS Gap - GeeksforGeeks

CSS Grid Layout

Flexbox and Grids, your layout's best friends

Learn “Flexbox” in CSS. What can you do with flexbox in CSS?, by Sumonta Saha Mridul

miro./v2/resize:fit:1400/1*w23veFuxm-GR3