Responsive Padding, Margin & Gutters With CSS Calc
By A Mystery Man Writer

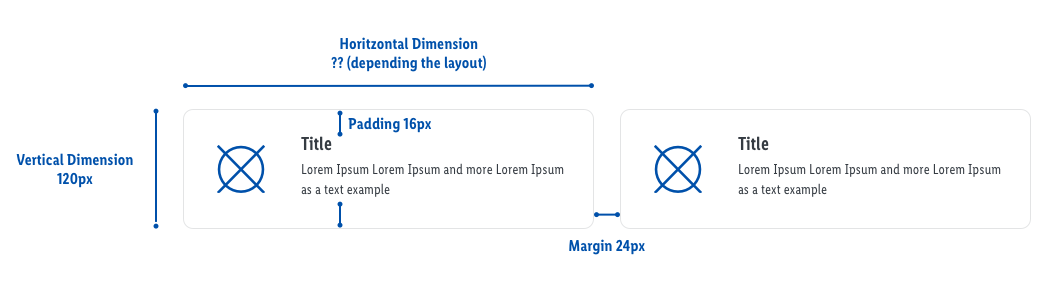
Make your padding, margin, gutters, and other whitespace elements dynamic so they respond to match the screen size of the current device with a single line of CSS.

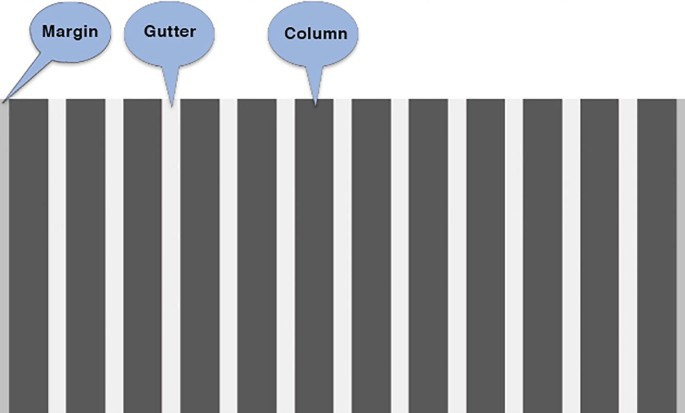
Margin VS. Padding: What's The Difference & When To Use Them

Bootstrap 5 Gutters - GeeksforGeeks

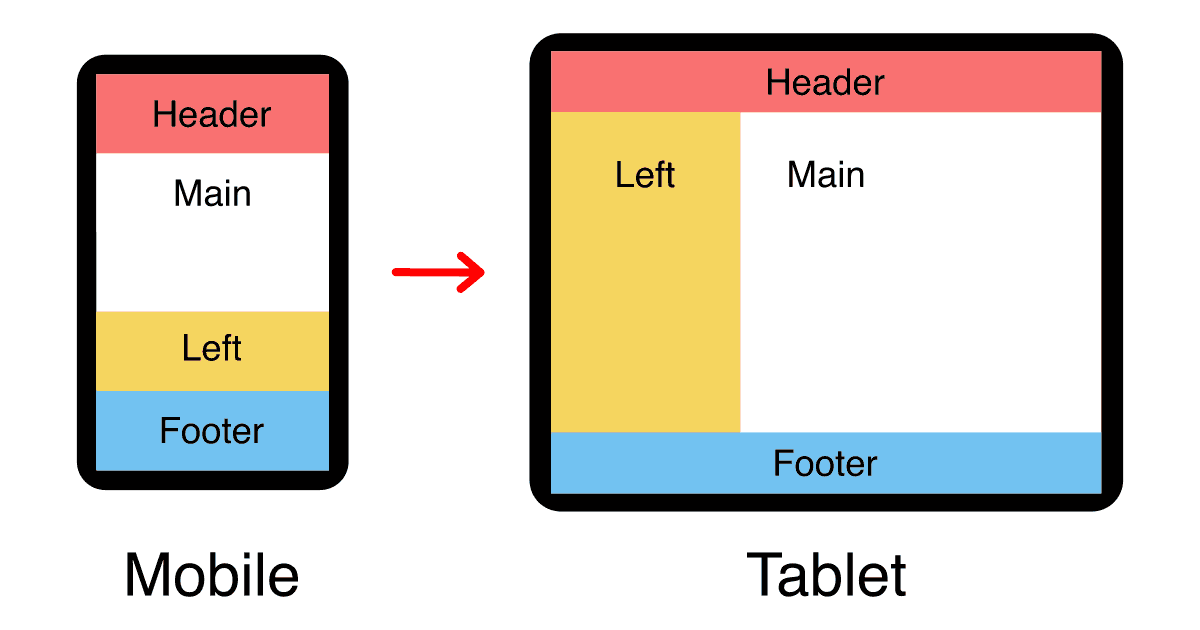
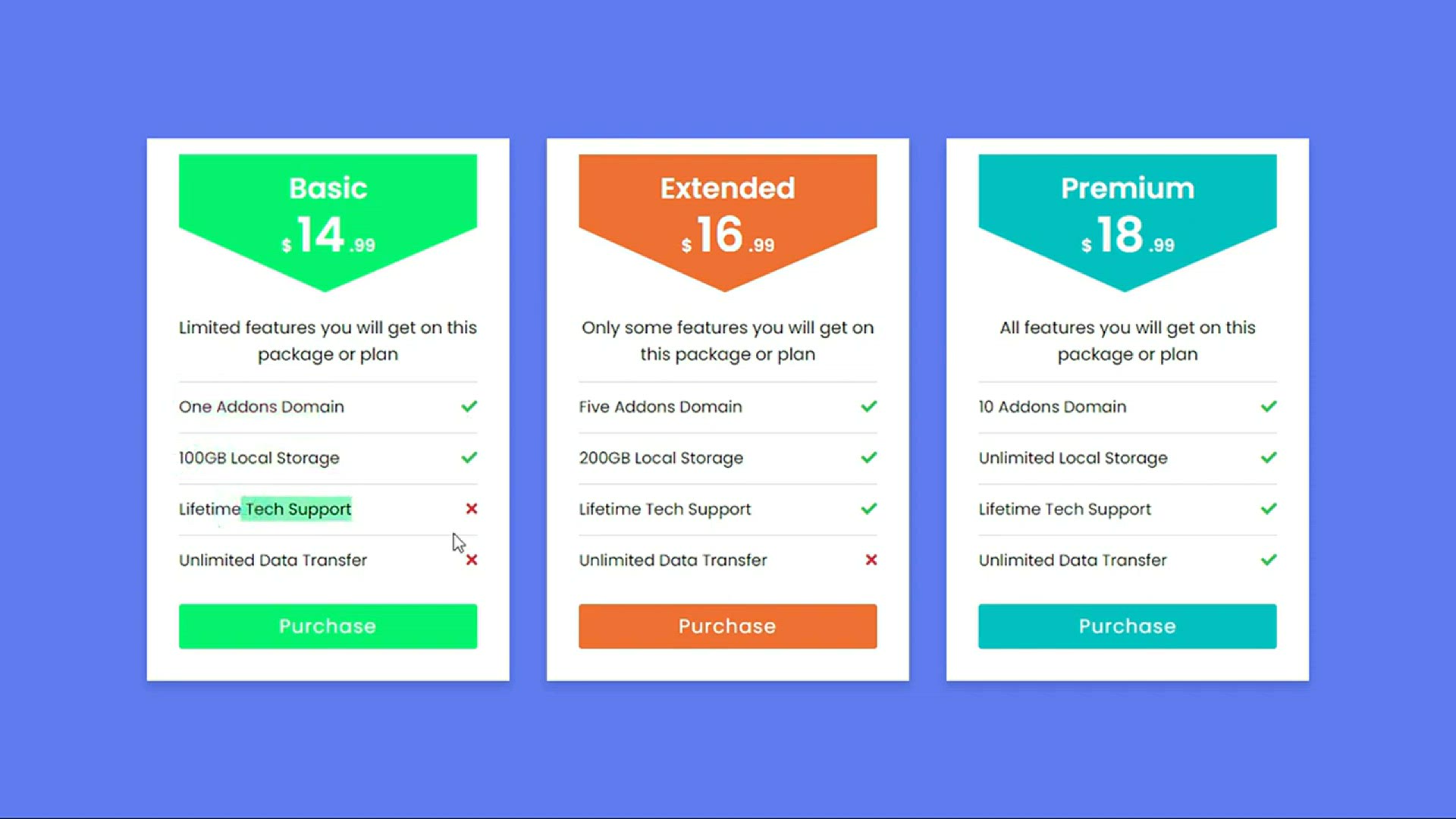
Left Sidebar 2-Column Responsive Layout (CSS Grid & Flexbox)

2 Column Layouts (Responsive, Flexbox & CSS Grid)

A Complete Guide to calc() in CSS

Bootstrap Spacing Utility Classes - Margin & Padding

html - Bootstrap / Browser width calculation issue - Stack Overflow

Cascading Style Sheets

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)