html - Equal height rows in a flex container - Stack Overflow

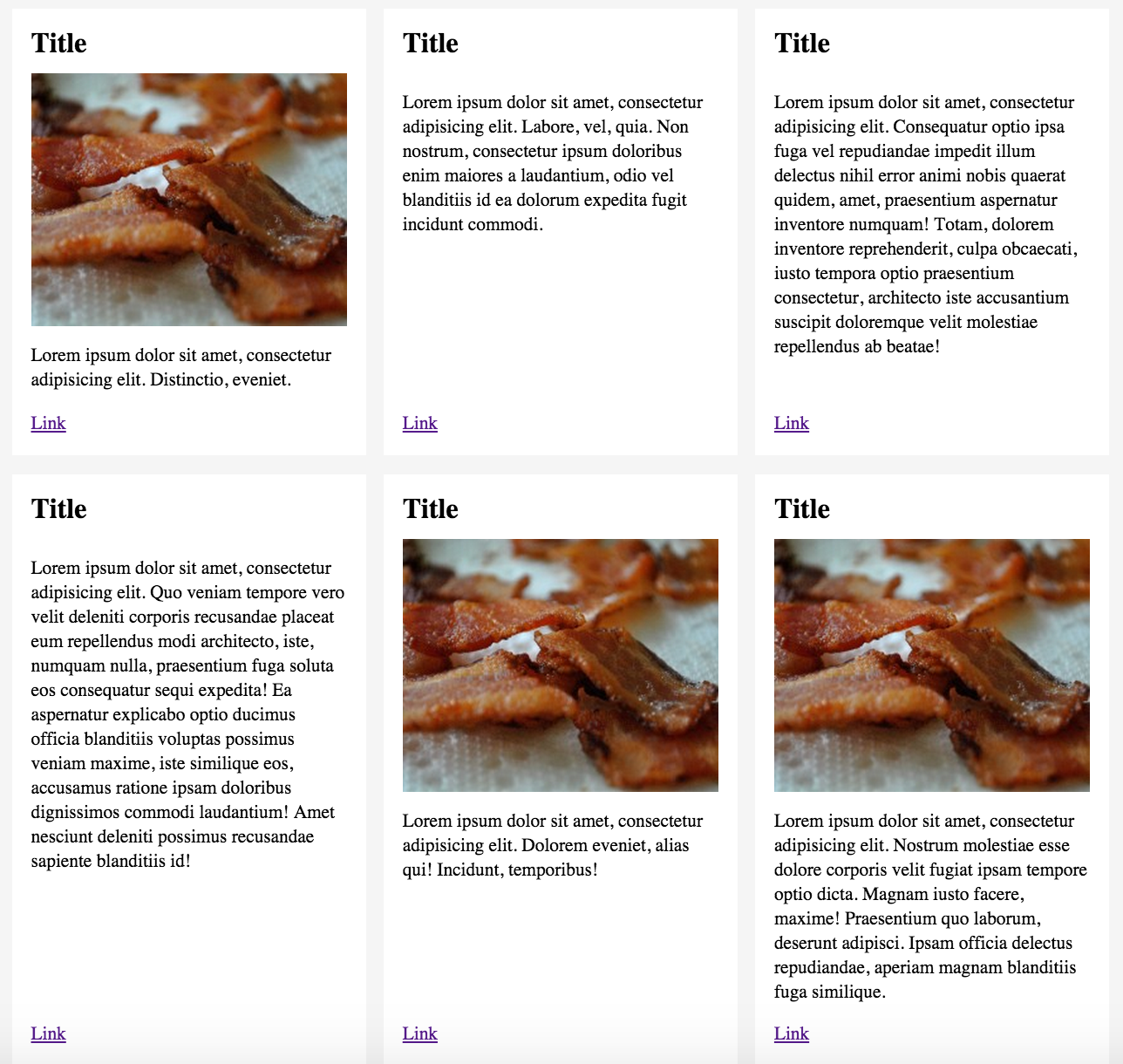
As you can see, the list-items in the first row have same height. But items in the second row have different heights. I want all items to have a uniform height. Is there any way to achieve this wi

Flex Two Columns: Ridiculously easy row and column layouts with

html - Equal height rows in a flex container - Stack Overflow

Flexbox - Webflow University Documentation

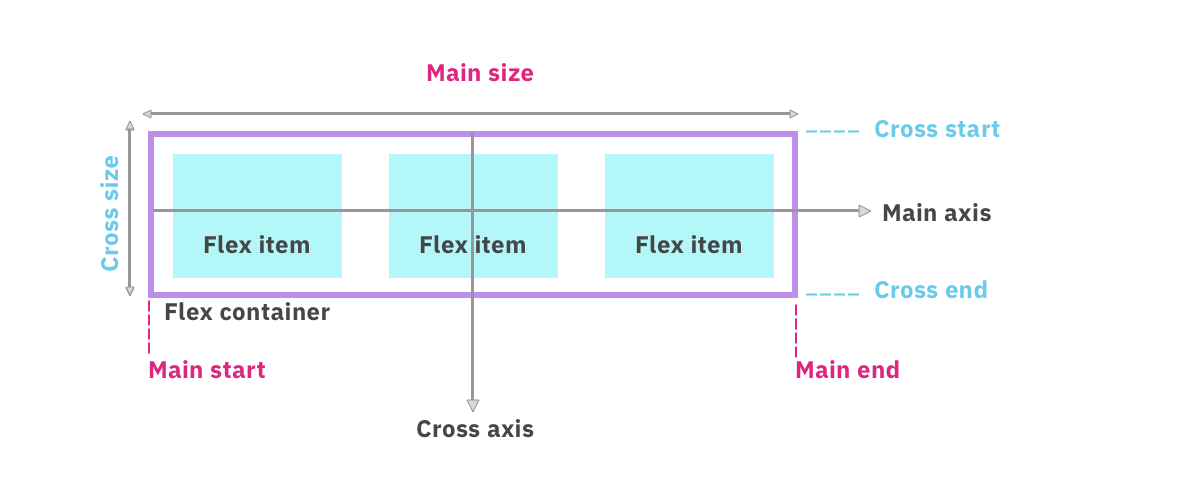
Controlling ratios of flex items along the main axis - CSS

An equal height grid using Flexbox

Elementor Equal Height Columns in 1 Click [FREE]

Equal Height Columns In Row - How to Create Equal Height and Width

Adding HTML To ag-Grid Column Headers and Cells

CSS] Make equal-height Bootstrap columns and vertically align

Some ways to align the last row in a flexbox grid

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)

html - Equal height sections within flexbox columns? - Stack Overflow

Same Columns Height solved with Flexbox

Equal Columns With Flexbox: It's More Complicated Than You Might

Eight CSS Tips for Real Layout Problems