How to Customize WooCommerce Checkout Page With ShopBuilder Plugin - RadiusTheme

Our comprehensive guide provides easy steps to customization your WooCommerce checkout page for better conversions.
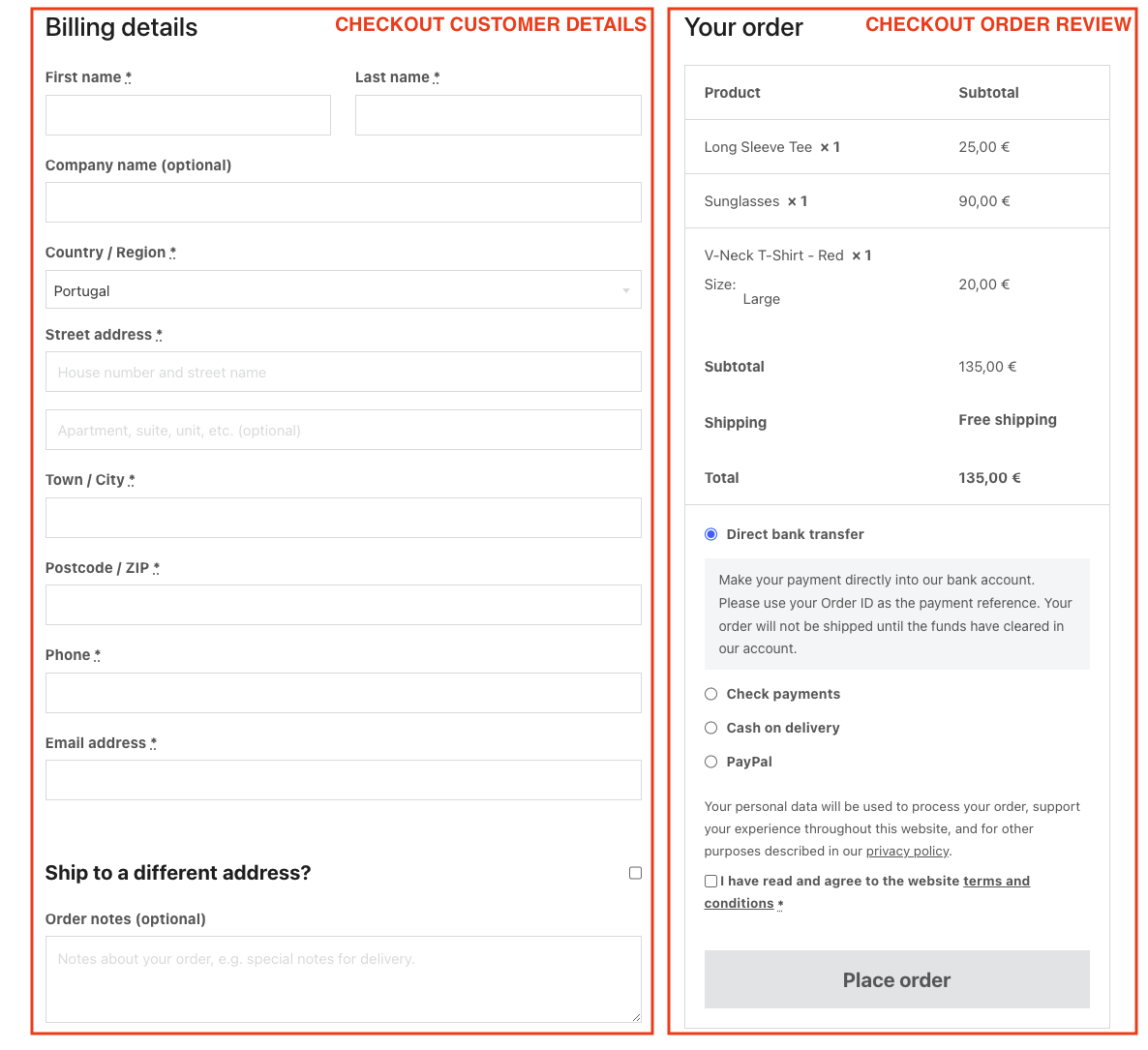
Your WooCommerce checkout page is the virtual cashier of your online store, the final destination where visitors become customers. Thinking of it in this way makes you set realistic goals for what it should be by realizing what is best for you and your customers. For instance, you expect a cashier to inform you of the total cost of your shopping, give you the necessary payment method, and take your payment, marking the end of your interaction. You should attempt to create a WooCommerce checkout page that does this – more or less. However, without coding experience, you will definitely

How to Customize WooCommerce Checkout Page With ShopBuilder Plugin

Cyber Monday Week Sale - Discounts on Hosting, WordPress, Magento

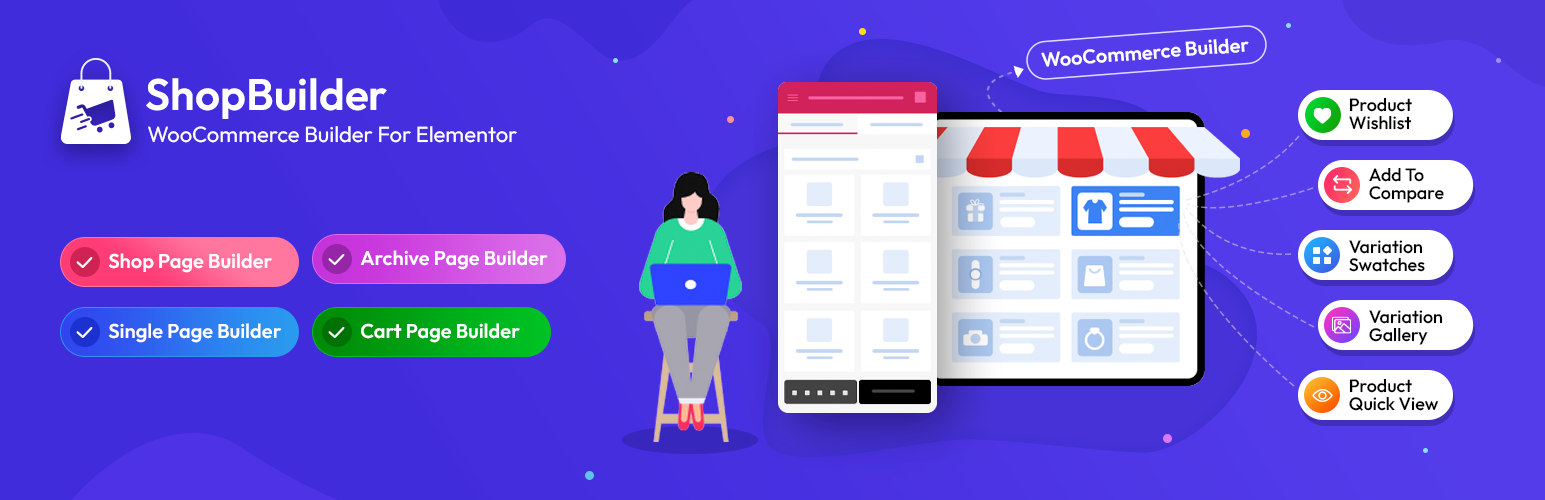
ShopBuilder – Elementor WooCommerce Builder Addons – WordPress

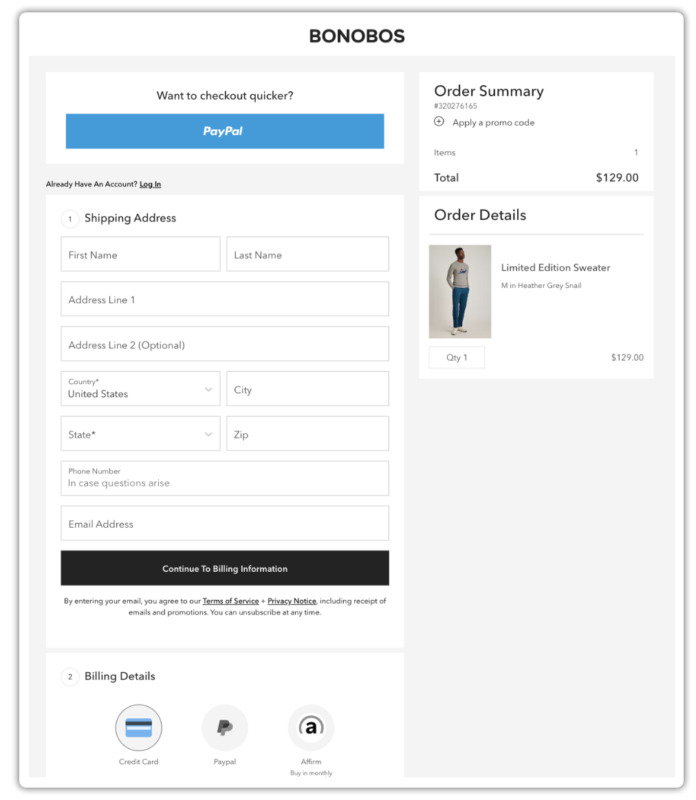
How To Design A Cleaner Woocommerce Checkout Page Design

Cart & Checkout Builder – TheGem Creative High-Performance Multi
ShopBuilder – Elementor WooCommerce Builder Addons – WordPress

Toyup - Kids Toys Store WooCommerce WordPress Theme by RadiusTheme

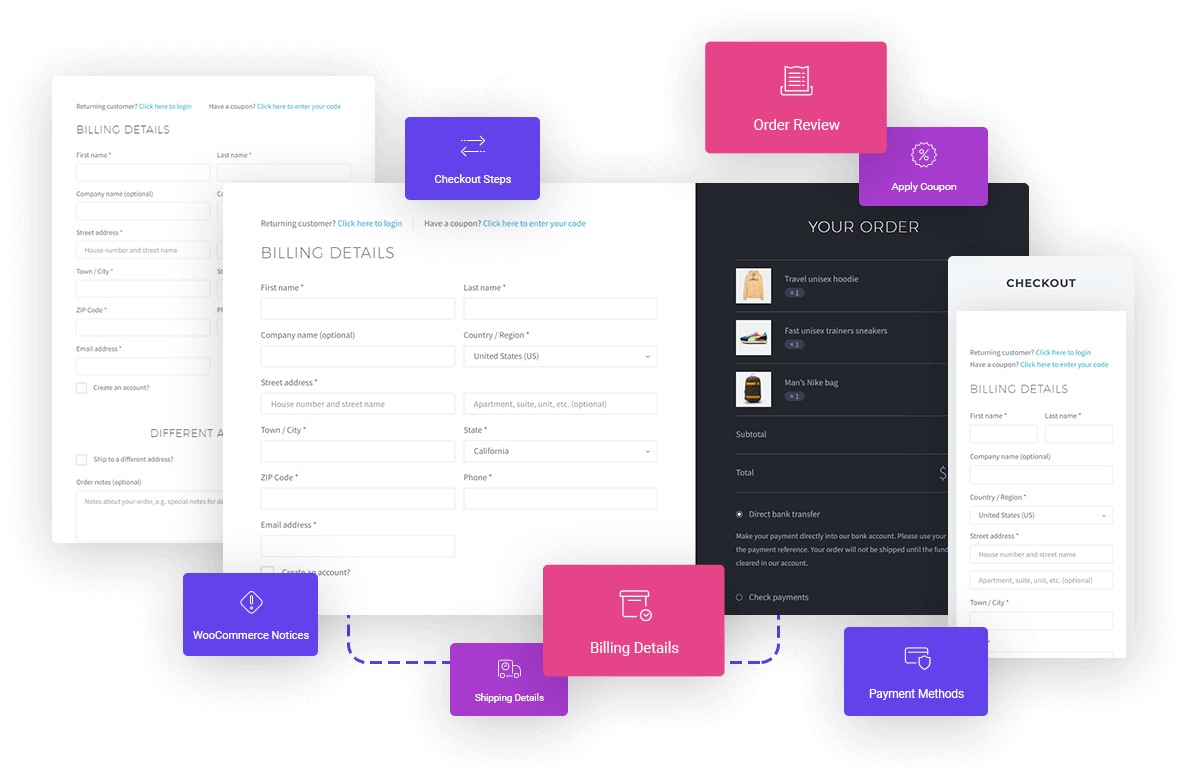
Quick Checkout - ShopBuilder

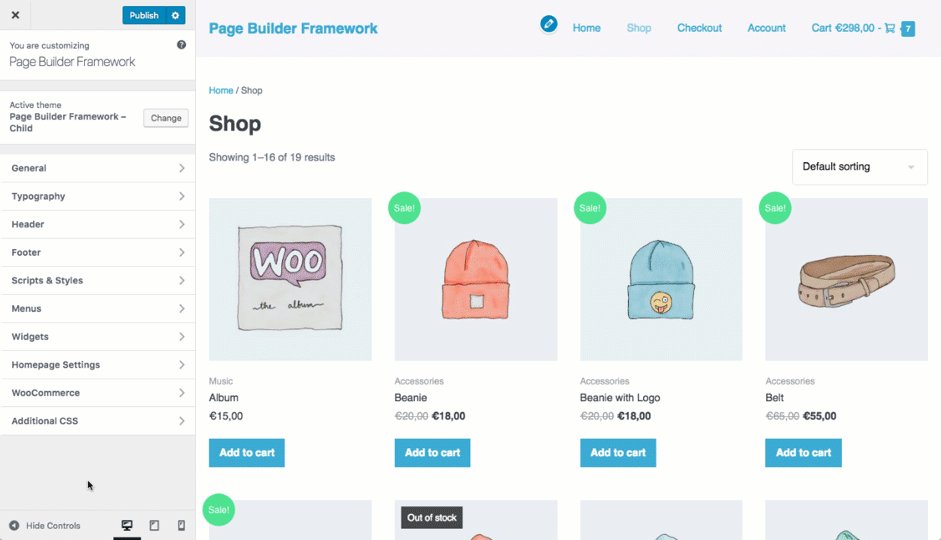
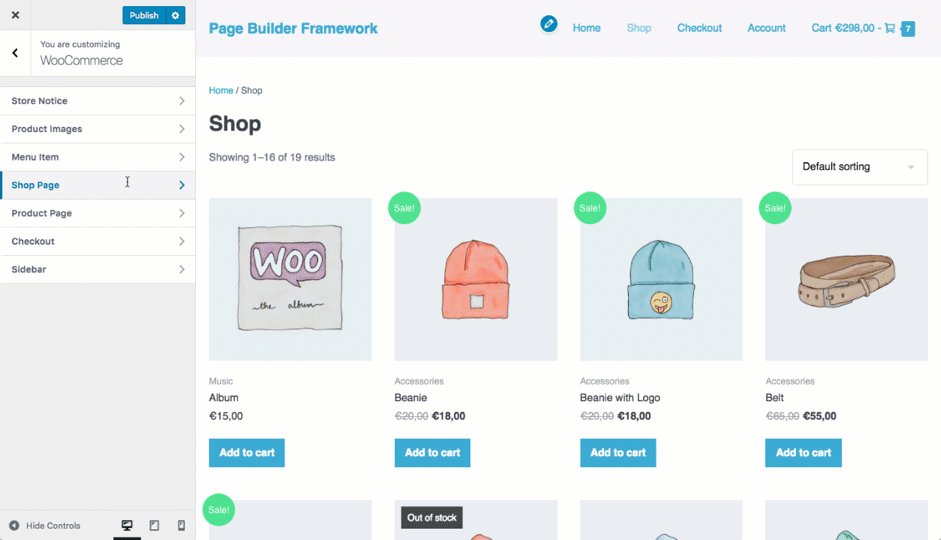
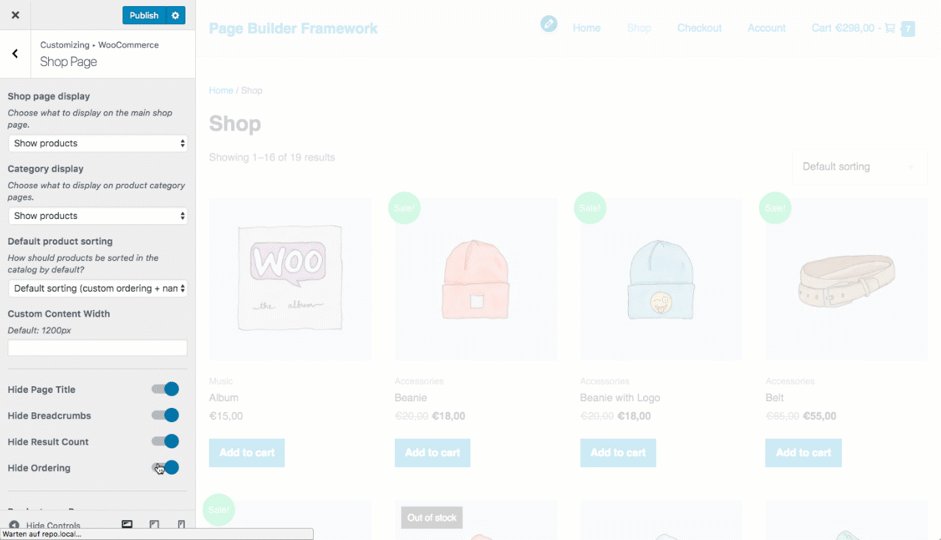
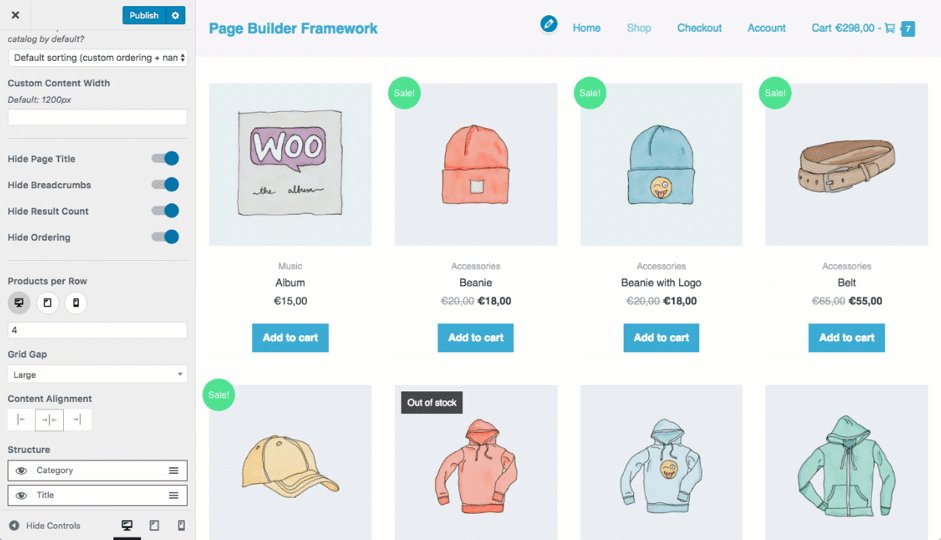
Settings - Page Builder Framework

How To Create a Custom WooCommerce Checkout Experience - Toolset

RadiusTheme
✓ 🧩 🐞 WooCommerce Notice widget style doesn't work - [ED-13218