Using CSS transitions - CSS: Cascading Style Sheets

CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous. With CSS transitions enabled, changes occur at time intervals that follow an acceleration curve, all of which can be customized.

Web Animation Techniques – CSS vs JavaScript

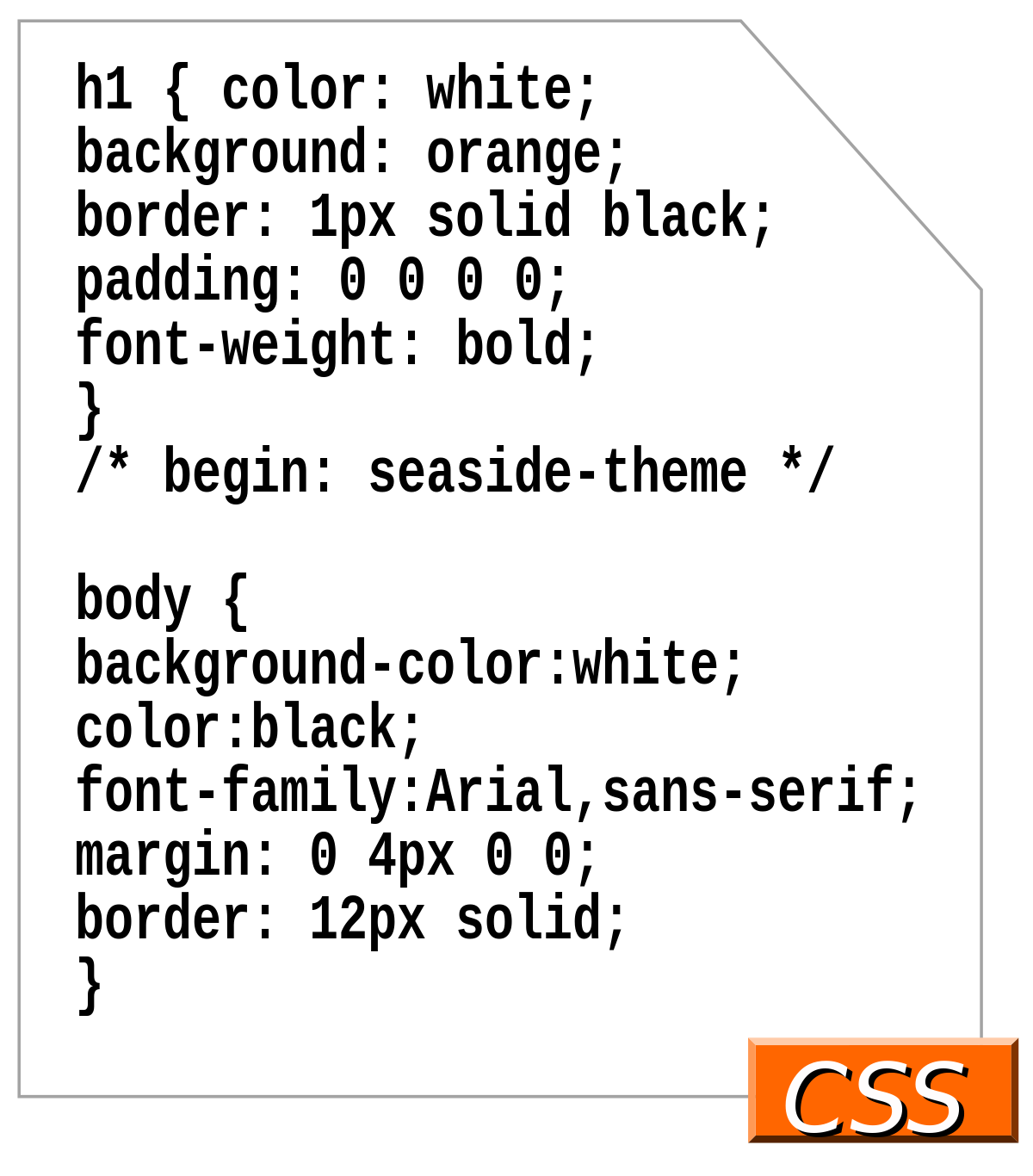
Cascading Style Sheets

CSS-Tricks - Tips, Tricks, and Techniques on using Cascading Style

CSS Triangles With clip-path Volkswagen logo, Fashion website, Css

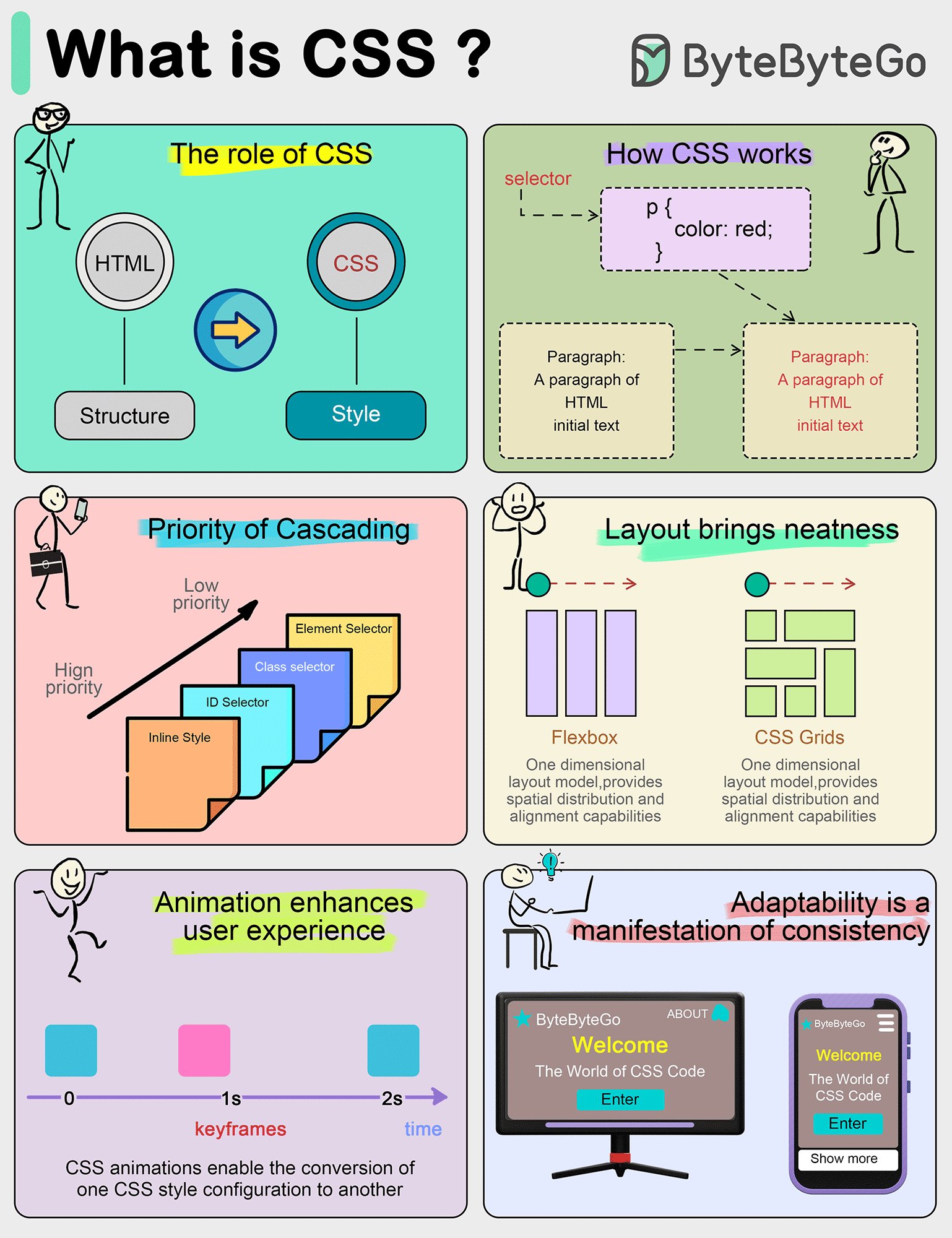
Alex Xu on X: What is CSS (Cascading Style Sheets)? Front-end

Cascading Style Sheets - test2.Wikipedia

Single Page Applications e outras maravilhas da web moderna

ページやブロック要素の切り替えがかっこいいプラグイン6選(jQuery・JSなど), 株式会社LIG

How to use the CSS Designer panel in Dreamweaver

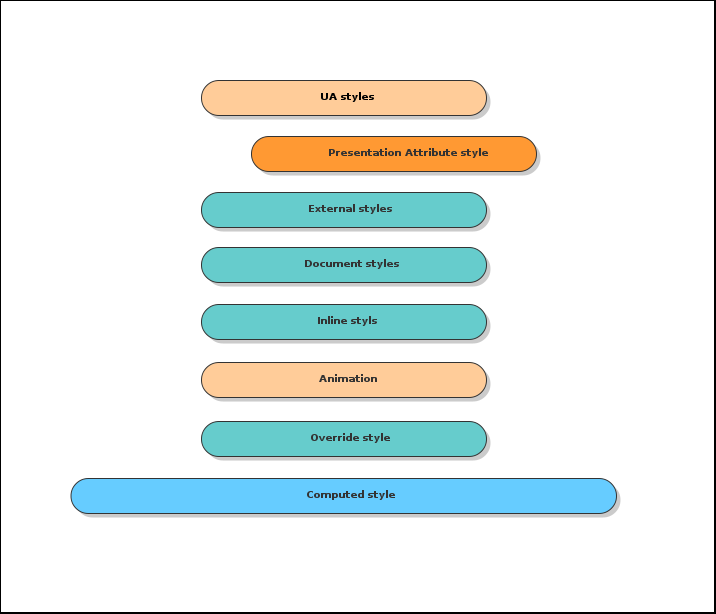
SVG attribute to presentation attribute - Effects Task Force

repl.it Basic programming language, Coding languages, Coding

Angular 2 versus React: There Will Be Blood Coding camp, Startup news, Business stories






