textarea - Editing bootstrap editable dialogue box(Adding X close button on the top) - Stack Overflow
By A Mystery Man Writer

}); I want to add close X button in the bootstrap custom editable class. when user click on X it should act same as X button on button .

Micro Focus Desktop Containers 20.0 Documentation

Textarea with Syntax highlighting — CodeHim

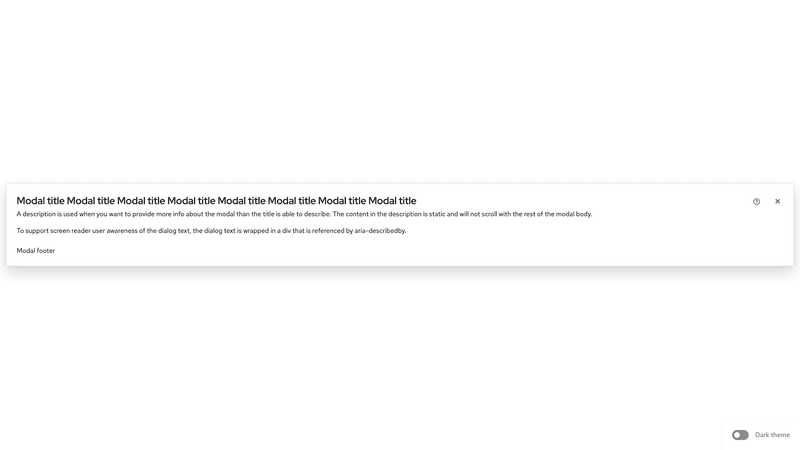
PatternFly • Modal

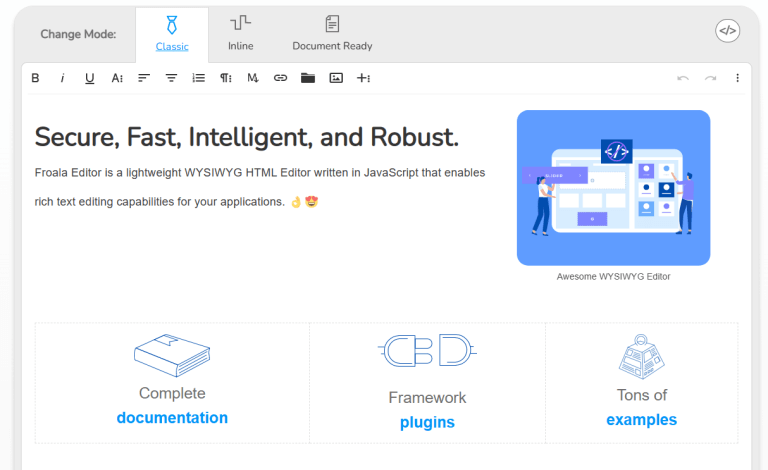
The Next Generation WYSIWYG HTML Editor, Rich Text Editor, Froala

jquery - x-editable inputs aren't shown properly with resizable columns - Stack Overflow

Textarea Tricks CSS-Tricks - CSS-Tricks

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

Best WYSIWYG Bootstrap Rich Text Editor

Minimal WYSIWYG Editor In Pure JavaScript - Suneditor

How to make textarea 100% without overflow when padding is present ? - GeeksforGeeks






